What Are Examples of Modern Digital Storefronts?

In a modern digital storefront, it is important that retailers personalize the experience by displaying products based on the interest of the user.
By utilizing microservices and APIs, merchandisers and marketers can treat the digital storefront as a separate e-commerce business entity to optimize, modernize, and personalize.
The top examples of a modern include Amazon, J.Crew, and Etsy, all of which utilize a headless CMS, a pricing and promotions engine, and a personalized search engine.
With a headless CMS like fabric XM, retailers can quickly update and personalize their storefront.
In traditional retail, a storefront is an entryway to a physical store. It is designed to draw attention to the business and its merchandise. This is typically done by arranging products and promotional messaging in a way that encourages shoppers to enter the store and browse the selection. In online retail, the digital storefront serves the same purpose. But instead of a physical entryway, a digital storefront consists of the most prominent part of a retailer’s website, the homepage.
Digital storefronts differ from physical storefronts in their ability to customize the experience for each individual user. In a physical store, you can only have one set of products and one arrangement that will be the same for everyone who enters. With a digital storefront, retailers can personalize the experience for each individual, displaying different products based on their interests. This is the foundation of the modern shopping experience.
Along with personalization, it is also important for online storefronts to provide intuitive browsing and search capabilities as well as relevant promotional offers.
[toc-embed headline=”Technologies for Building Modern Digital Storefronts”]
Technologies for Building Modern Digital Storefronts
Powering the modern storefront requires a suite of flexible technical solutions. Retailers need full control over the ability to craft unique frontend experiences for each user, all without sacrificing the core backend functionality that is necessary to operate an e-commerce site.
Traditional e-commerce platforms are limited in this regard as the front presentation layer and the backend business logic are tightly coupled in a single codebase. This can lead to performance issues with larger catalogs and an inability to provide personalization at scale.
The answer to this problem is headless commerce services where the presentation layer is decoupled from the backend business logic. A decoupled solution gives you complete control over your storefront design while allowing you to use personalization engines and other microservices which are connected to the front end through APIs to render different content for each user.
Using microservices for modern storefronts
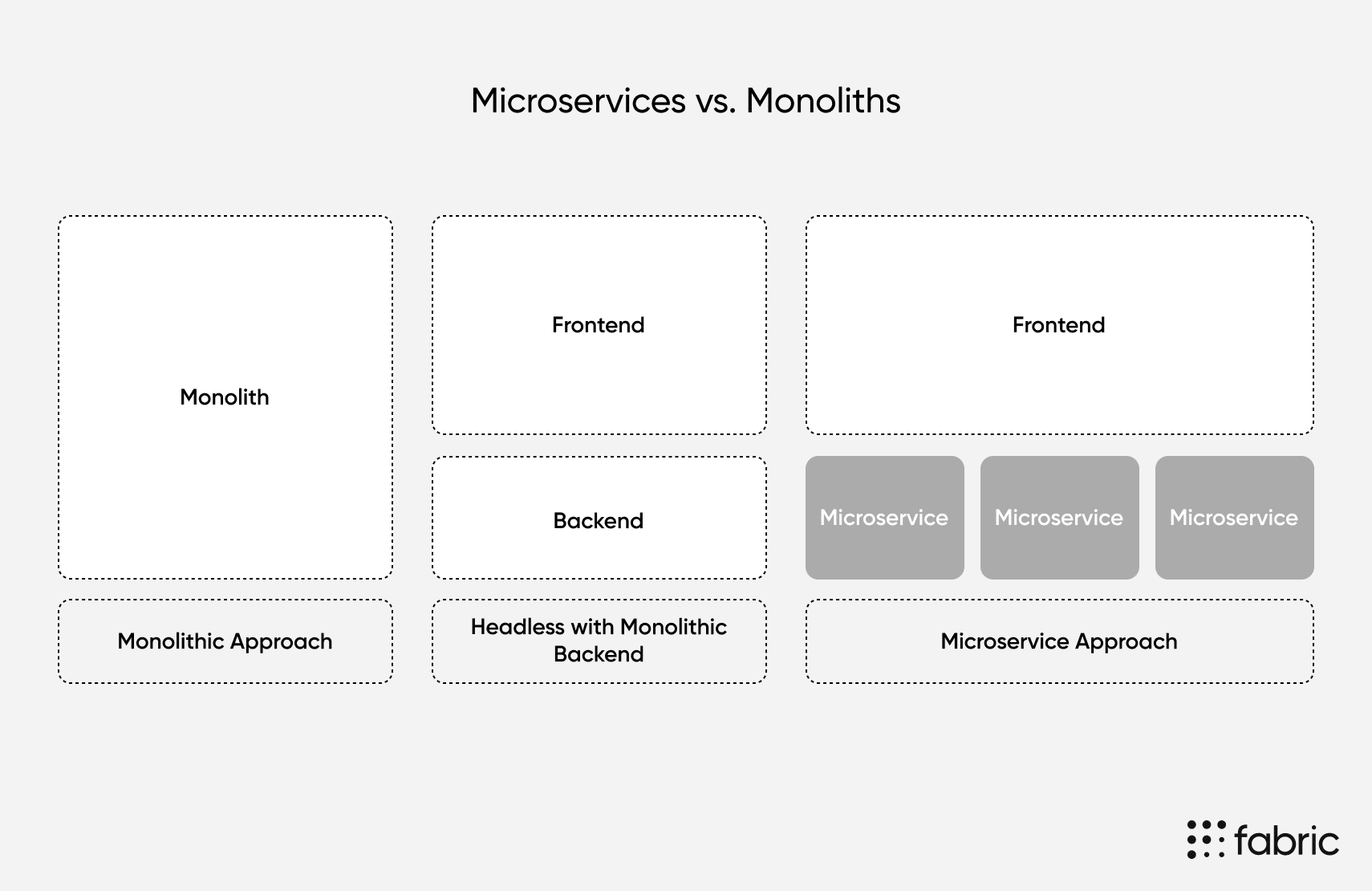
Giving customers the personalization they have come to expect from the modern shopping experience is difficult with a “monolithic” e-commerce platform. With these traditional platforms, the digital storefront is completely tethered to the platform. A single change to part of the system affects the entire system. This limits the ability for business users and developers to create more than just one generic shopping experience that is the same for every customer.
The lack of flexibility from these legacy systems led Amazon to pioneer the practice of headless commerce where the online storefront is self-contained, meaning it is totally separate from the platform or any other backend component. They expanded on this practice by introducing microservices which reduce large processes into a series of components that function independently and communicate via APIs.
Building the modern storefront with microservices removes interdependencies between teams leading to better efficiency and an improved workflow. Business users can add personalized components to digital storefronts and other pages throughout the e-commerce site, independent of what’s going on with other backend components.
Developers can then work in the backend and continue to maintain and optimize custom-built microservices and third-party services. This is possible because these backend services are separated from the presentation layer of the storefront and other areas of the site. All that’s required is the APIs, which are unaffected by changes made to the actual services.
With microservices, businesses are also better positioned to scale and adapt in the future. As customer expectations continue to evolve and new e-commerce technologies emerge, any changes can be quickly integrated into the digital storefront using APIs.
See how the following brands and retailers use microservices and APIs to treat the digital storefront as a separate e-commerce business entity to optimize, modernize, and personalize:
[toc-embed headline=”Examples of Modern Digital Storefronts”]
Examples of Modern Digital Storefronts
Amazon

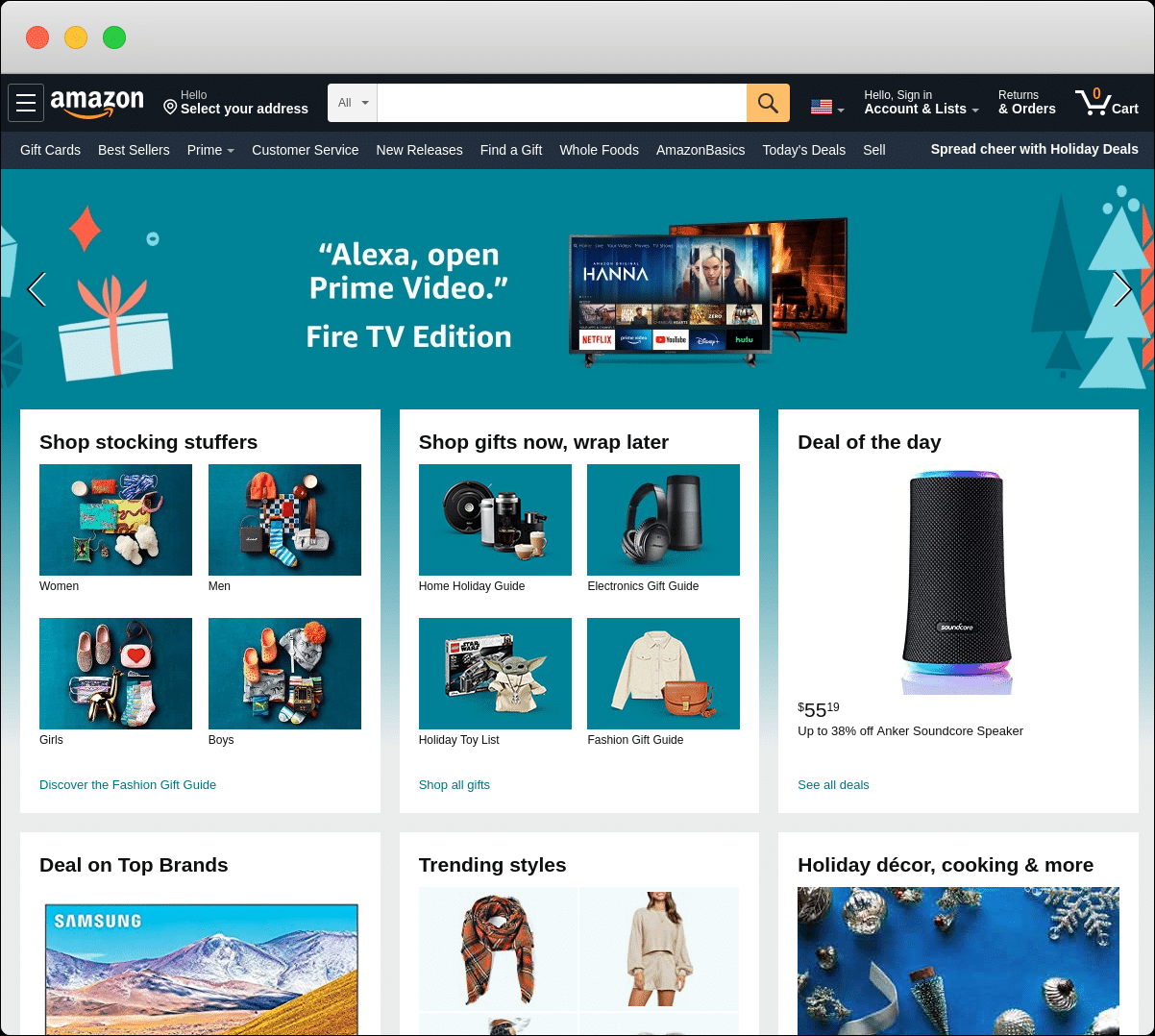
Amazon’s storefront example has set the bar high. Its storefront is powered by its own highly customized in-house platform. The backend uses thousands of APIs and an array of microservices to provide content and personalization across the homepage.
You will find product recommendations and deals based on your browsing history. If you are signed in to your account you’ll also see your recent orders.
With over 12 million products spread out across 36 (very broad) categories, an intuitive search function is essential to enabling customers to browse the catalog. Amazon places the search bar in a prominent position in the center of the header. You can refine the search by category and the search field will autofill popular queries as you are typing, similar to searching in Google.
J.Crew

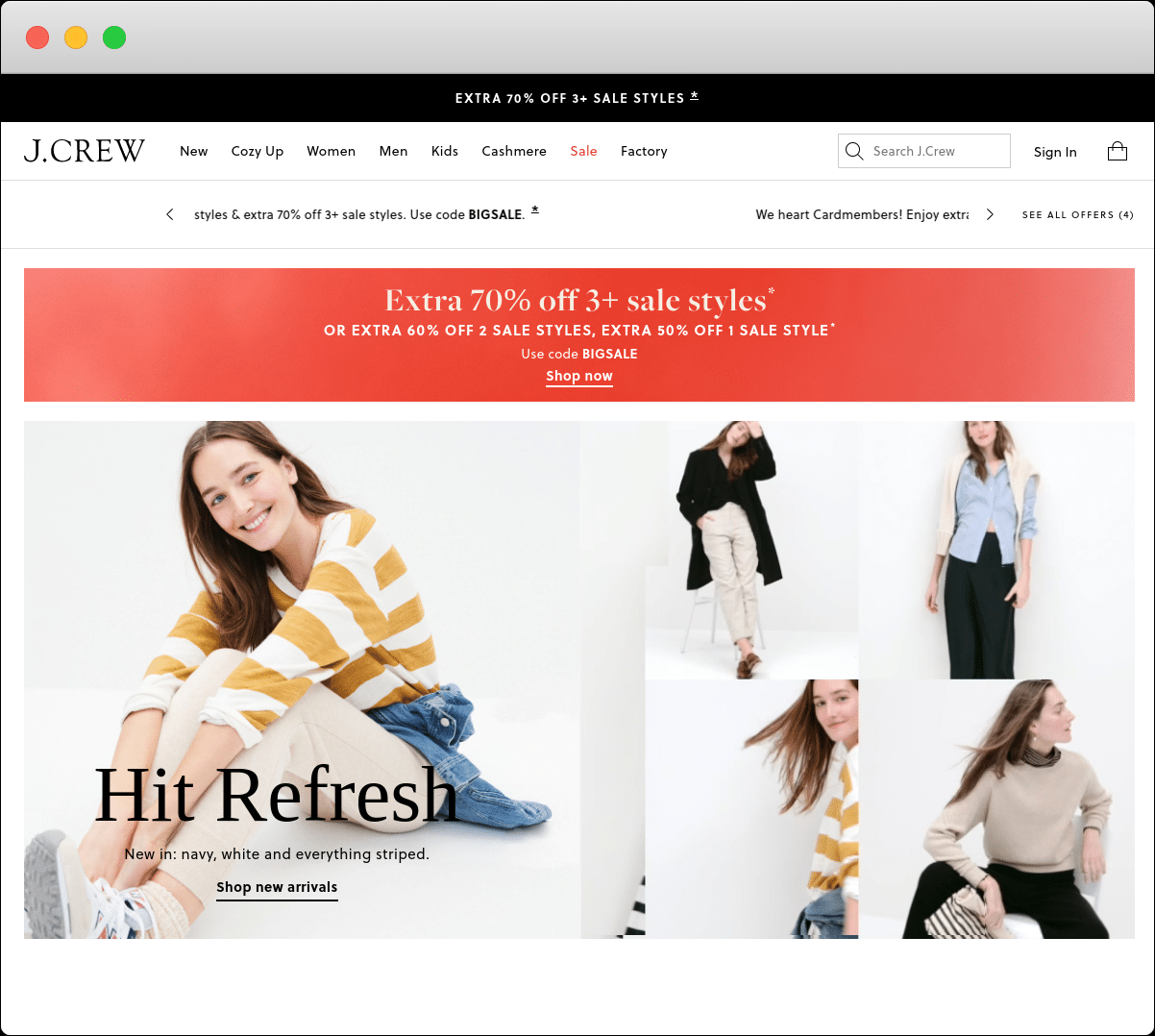
J.Crew made the move to a headless architecture to better handle large spikes in traffic during their busier periods. As a clothing brand, its digital storefront focuses more on creating a branded experience than it does highlighting the site’s search capabilities. The product display on the storefront is highly targeted based on your interests and browsing history.
When you arrive on the page for the first time you’ll see banner displays for new arrivals and other popular women’s products. But if you proceed to the men’s category, browse a few products and close the browser before returning to the homepage – you’ll now see banners for men’s products, not women’s.
Scroll down the page and you’ll find recommendations based on what you previously viewed. There is also a promotional banner right below the header which showcases a relevant offer for each individual shopper.
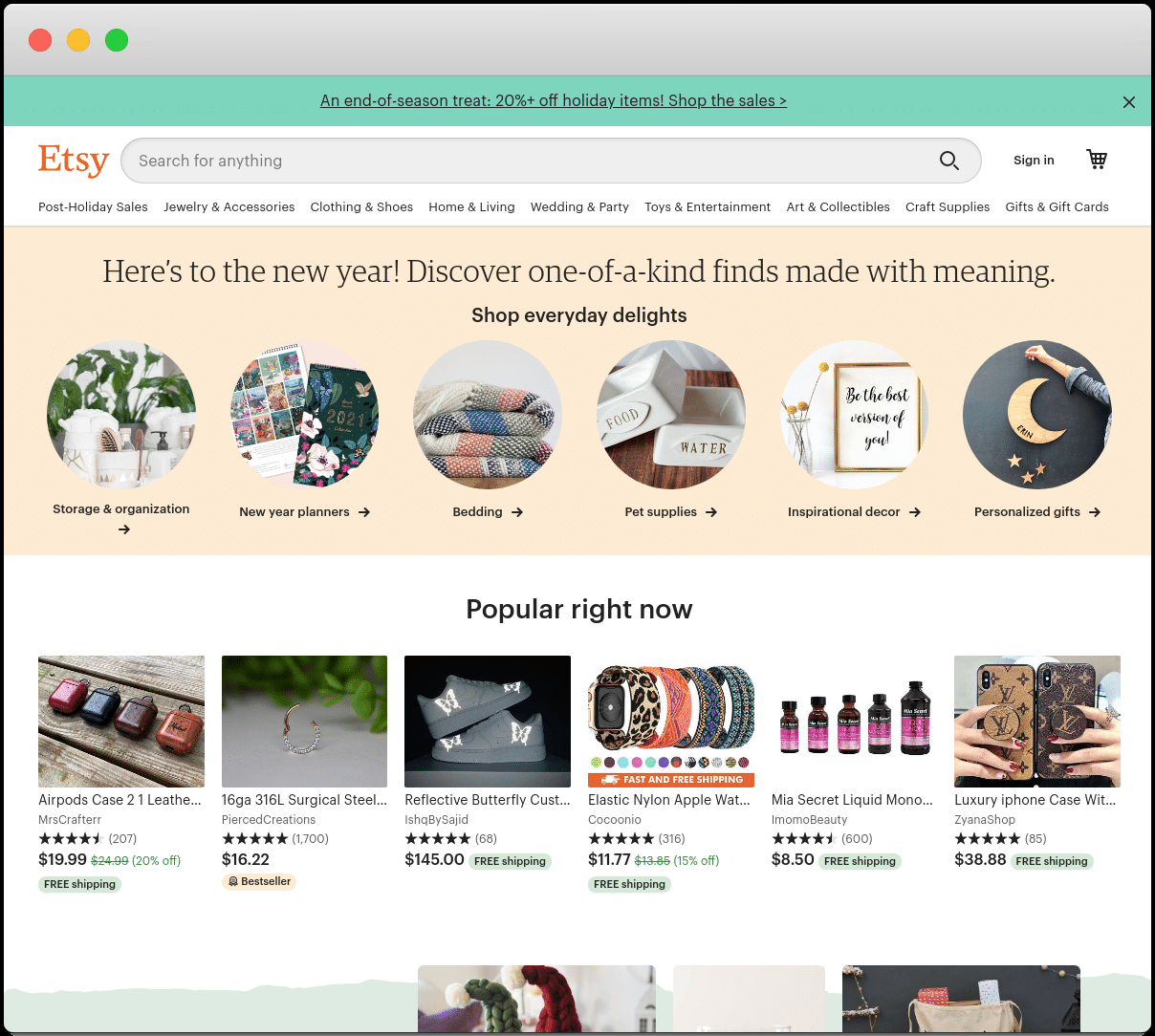
Etsy

The evolution of Etsy’s technical infrastructure has followed the same path as many other fast-growing online retailers. They began with a monolith only to run into performance problems as the business grew. This prompted a shift to a microservices system which not only solved the performance issues but also gave the ability to implement new features at scale.
Like Amazon, you’ll see the search bar on Etsy’s digital storefront dominating the top of the header. When you click into the search bar you get a prepopulated list of trending products. Further down the page shoppers are greeted by a display of the popular products throughout the site along with a promotional offer above the header.
After you browse and view different products the homepage will begin to show your recently viewed products and suggested searches based on your browsing history.
[toc-embed headline=”Modernize Your Digital Storefront”]
Modernize Your Digital Storefront
Using a microservice-based architecture, there are no limits to the number of different components retailers can use to customize every detail of their shopping experience. Let’s discuss the three services most essential to building a modern digital storefront.
Headless CMS
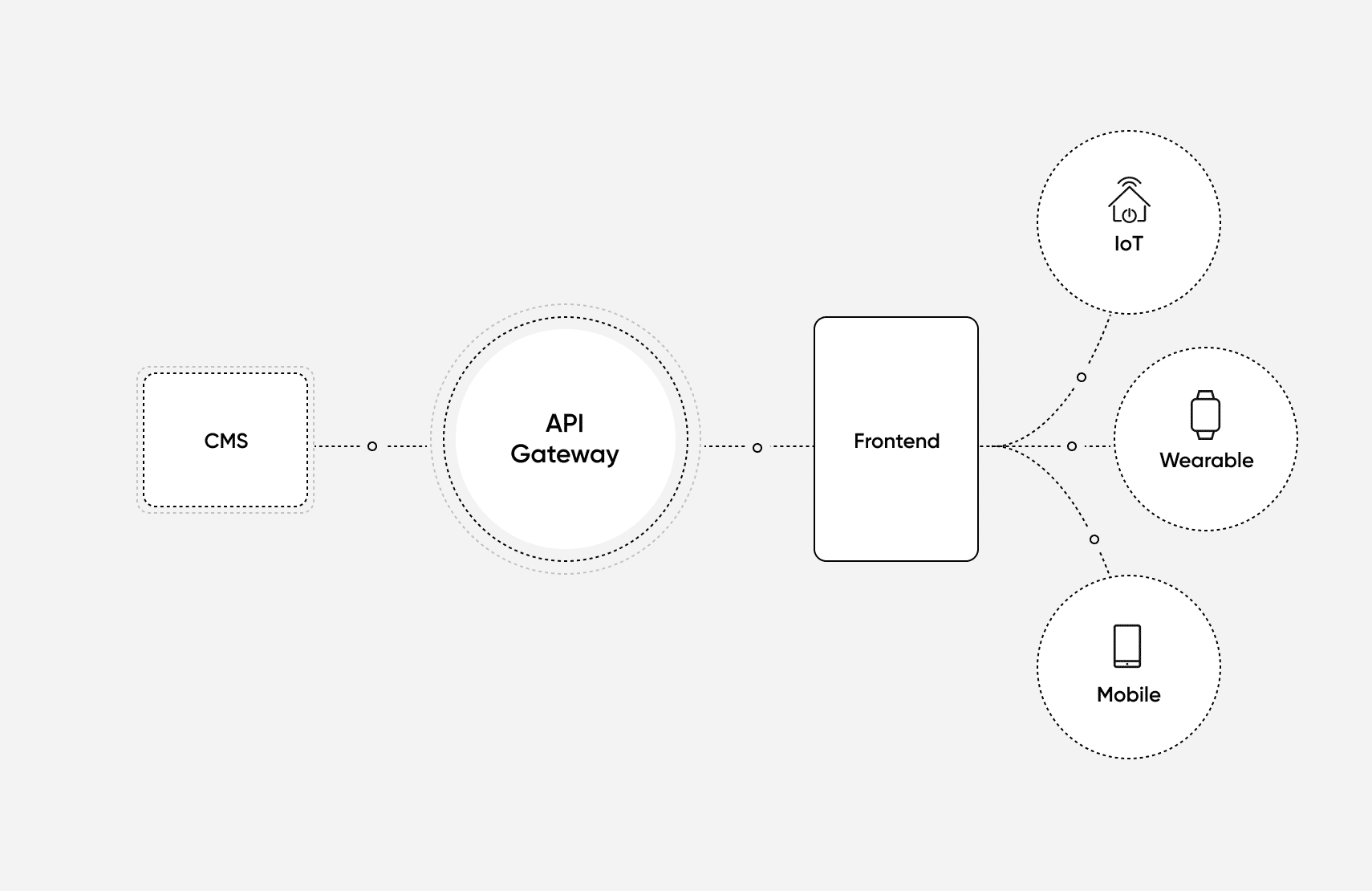
Your digital storefront could be a separate channel to optimize and personalize (like mobile and wearable) with a separate frontend. At the same time, this channel would leverage the same data (i.e. products, categories, reviews) as other channels/frontends via an API layer to create a consistent shopping experience across devices. Fabric’s product called Storefront streamlines this process.
With a headless CMS, business users can add personalized components to the digital storefront with ease. Developers only have to code these components once. For instance, with the headless CMS included in fabric XM, these components are coded with JavaScript and React. They then appear as reusable components in the frontend UI that’s accessible to business users.
An example of a component you can use to modernize your digital storefront is the “Recommended for You” section. This component could personalize products based on a user’s location using location tracking, a personalization engine, and a product API. The component could also personalize products based on order history using an order management service like fabric OMS and APIs.
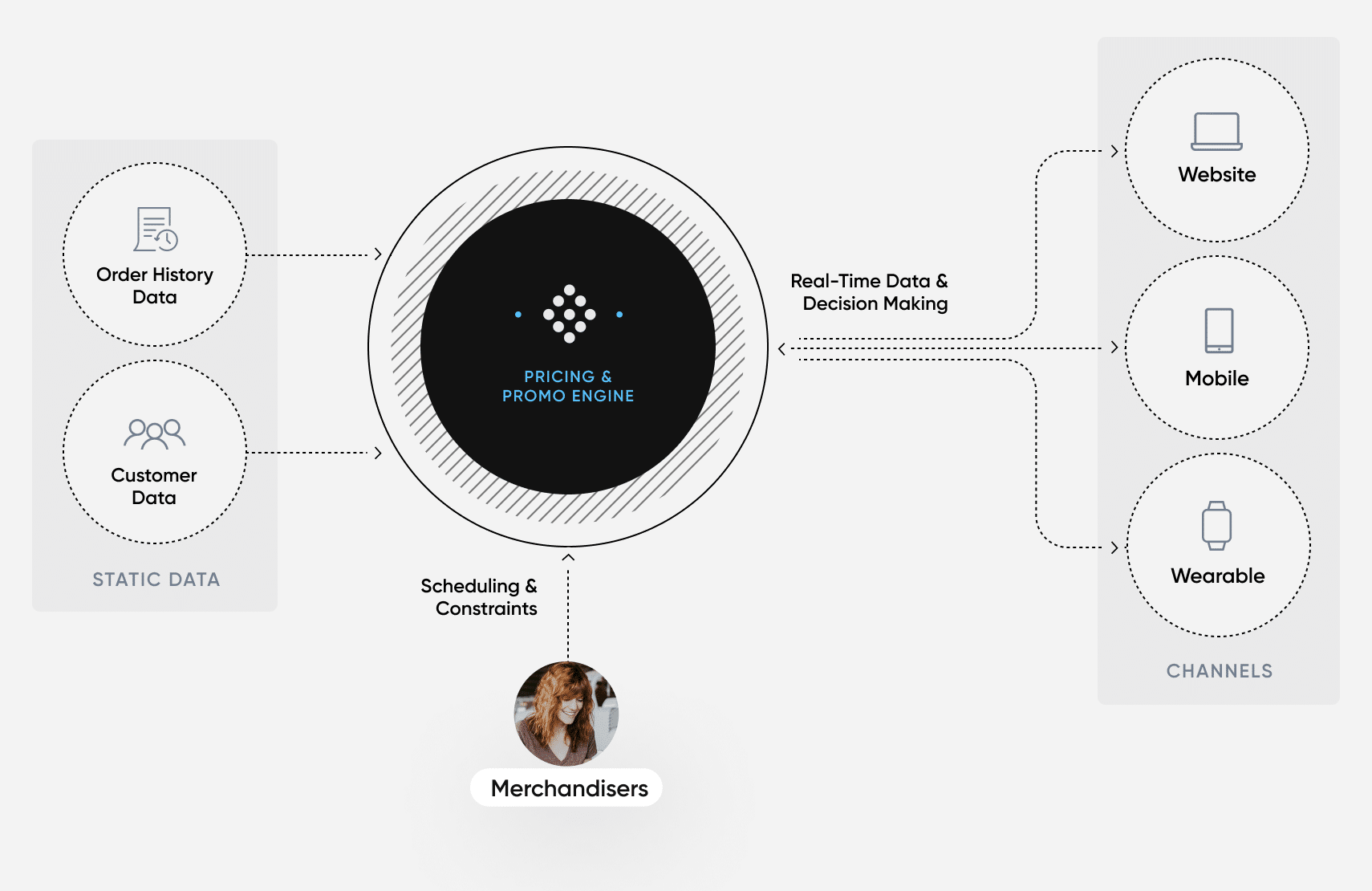
Pricing and promotions engine

With a pricing and promotions engine, marketers and merchandisers can schedule promotions and define constraints while real-time data and decision-making logic display the best prices and promotions to individuals based on location and time zone (customer data) and even order history data.
With a modern storefront, prices and promotions are personalized for individuals or particular audience segments. For example, you could display a special offer for a specific cross-sell item to a previous customer, or show a discount to someone who has viewed multiple products in a certain category but has not made a purchase. You can also vary product prices based on location, time, or user intent.
Traditional platforms incorporate product pricing into the main codebase making it difficult to display different prices or promotions based on each individual shopping experience. Retailers who run a large number of promotions at a single time may also have trouble managing all the offers efficiently within their legacy system. In this situation, you can find that promotions overlap, causing discounts that are far deeper than what is needed to increase sales.
The solution is to take advantage of a pricing and promotions engine powered by AI and machine learning like fabric Offers. Doing so will result in more accurate promotional offers while preventing unnecessarily large discounts. Business users can then focus on the higher-level business objectives while allowing machine learning to handle the more detailed decisions like generating individual promotions for specific customers.
Personalized search engine
Many shoppers will begin their experience with a search for a specific product, making an intuitive and personalized search function an important part of the modern digital storefront. The search results will ultimately take users beyond the storefront but the homepage is where it all begins.
Personalized search leverages data in each customer profile to order the results in a more relevant manner based on the individual’s purchase and browsing history. Providing this type of personalization via search requires a system built for high performance as personalized results are hard to cache, leading to more requests back to the origin server. Understandably, building a robust search service in house can be a challenge, making this component another attractive option for partnering with a SaaS provider.
Algolia is a great example of a third-party search service that helps retailers build modern digital storefronts. Powering search for major brands like Under Armour and Lacoste, Algolia uses autocomplete searches to help guide customers’ queries. It can also personalize searches based on previous search entries and on previous products that were clicked and viewed.
If you check out Under Armour’s site you’ll see that the search function displays results and a list of recent searches right on the storefront without you even needing to leave the page. The service’s personalization features also leverage AI to analyze individuals’ actions across different touchpoints to surface the most relevant results.
[toc-embed headline=”Level the Playing Field”]
Level the Playing Field
Today, you don’t have to build tens of thousands of APIs like Amazon has to build a modern digital storefront. Instead, you can use microservices and APIs that are maintained by third-party SaaS providers like fabric. You also don’t have to hire an army of developers to make changes to your storefront. Instead, you can use a headless CMS like fabric XM to quickly update and personalize your storefront.
This is an exciting time for fast-growing brands and retailers as the capabilities for scaling e-commerce and competing with Amazon are readily available and don’t need to be built from the ground up.

Content marketer @ fabric. Previously marketing @ KHON-TV and Paramount Pictures.