Headless CMS Software Guide: Owning Customer Experiences in 2023

Brands and retailers looking to spread commerce across multiple channels need a flexible backend solution to create customer experiences. The design of traditional content management systems (CMS), however, can handle browser-based shopping only, not true omnichannel commerce.
Headless CMS platforms provide a much-needed upgrade, giving companies a flexible way to deliver great omnichannel experiences at scale. There are many potential benefits to using a headless CMS, but the software is not for everyone.
In this guide, we’ll review everything you need to know about headless CMS platforms so that you can decide if going headless is right for your business. Here is what we’ll cover:
- Understanding Headless CMS Software
- Features and Benefits of a Headless CMS
- Headless CMS Use Cases
- Headless CMS Software Options
- Optimizing the Customer Experience with fabric XM
[toc-embed headline=”Understanding Headless CMS Software”]
Understanding Headless CMS Software
What is a headless CMS?
A headless CMS is a content management system where the frontend presentation layer is separated from the backend content repository. The software provides a single interface for developers and marketers to deliver content to multiple frontend applications.
There are three core components of a headless CMS:
- A database for storing content and digital assets
- A content management layer for creating content
- An API to connect the CMS to customer-facing devices and channels
How a headless CMS works
Let’s take a look at how a headless CMS functions in comparison to a traditional CMS:
Traditional CMS vs. headless CMS
A traditional CMS tightly couples the backend and frontend of the platform into one monolithic system. The backend is responsible for creating, managing, and storing all content. The frontend is responsible for presenting content to the end-user.
When someone views your e-commerce website, they directly access the same system in which your team works. Because everything is happening in the same space, either the frontend or backend can affect the other system.
Traditional CMS software typically has a graphical user interface (GUI) that allows marketers to create and visualize content with predefined templates. The CMS takes the content defined in the database, converts it into HTML, and styles it with CSS before presenting it to the end-user.
The predefined structure limits developers to the frameworks and technologies the software provider uses. Because the templated designs can only render a single frontend experience, it is difficult for businesses to adapt their content to different touchpoints.
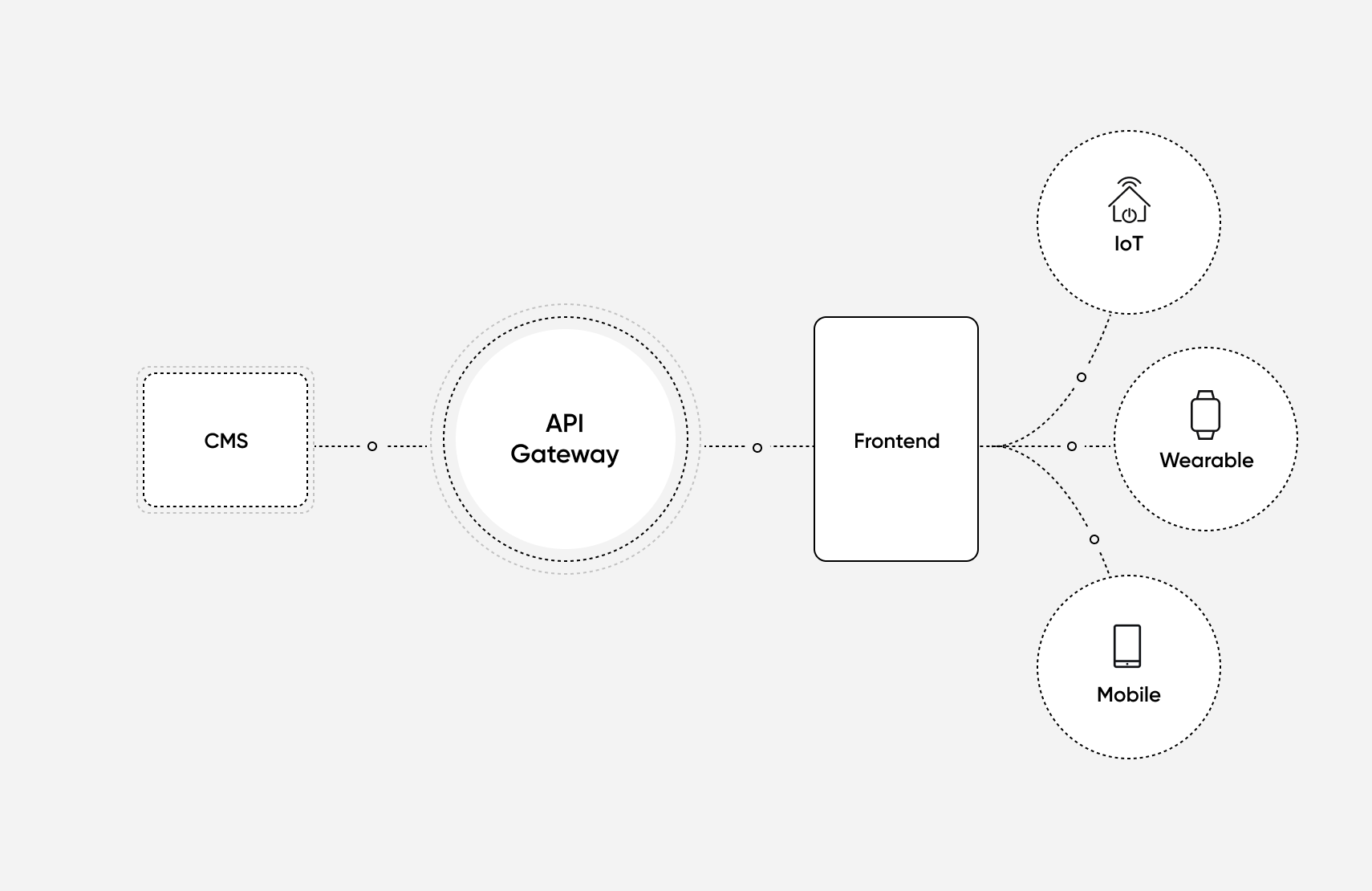
How headless CMS software works
A headless CMS typically stores the content and APIs on a secure, cloud-based platform rather than a local server. Content is treated as data and delivered through APIs to the frontend channels in the appropriate format.
Instead of content pre-rendered in HTML, JSS, and CSS, the frontend receives HTTP REST API responses that carry JSON bodies. Because JSON is infinitely flexible, you can create any design with it. Businesses can then adopt the same content to fit different layouts for different applications.
For example, a web-optimized design will be different than a design for a smartwatch or virtual reality headset. Users consider headless CMS platforms frontend agnostic because of this flexibility, meaning they can publish raw content on any device using any framework.
Here is a step by step outline of how this works:
- A developer links an API in the commerce stack to the headless CMS. For example, a product catalog API that manages products and brands for a store.
- The developer creates components in the headless CMS that a marketer can use to add new content to the store, as an image slider for promoted products. Using an API allows them to update multiple products at once.
- The marketer creates the content in the headless CMS and decides which channels should display the content, for example, social media apps and in-store displays.
- The marketer publishes the content. The API delivers the data through the components to the frontend channels.

[toc-embed headline=”Features and Benefits of Headless CMS”]
Features and Benefits of Headless CMS
Headless CMS features
Cloud hosting
A headless CMS is typically hosted in the cloud by the software’s vendor. Some headless CMS solutions also have the option for on-premise hosting.
Cloud-based headless CMS solutions often use a geographically distributed network of content delivery networks (CDNs) to speed up content delivery to users regardless of their location.
Data integration
Headless CMS solutions offer data integration with your other services and data stores. This could be a product information management (PIM) solution, customer relationship management (CRM) platform, or promotion engine, among others.
Content and digital asset repository
A headless CMS provides a centralized database for storing your content and digital assets. You can use the software to host various file types, including images, videos, and more.
APIs
Application programming interfaces (APIs) are how the headless CMS connects with devices to display content. There are several types of APIs the headless CMS can use. The most common type of API for a headless CMS is a REST API.
Another popular type of APIs is GraphQL, a flexible convention Facebook developed. GraphQL APIs allow you to query the API using the fields and relationships needed for each specific occasion.
Editors and page builders
Depending on the type of headless CMS, the software may include a What You See Is What You Get (WYSIWYG) editor and/or drag and drop page builder to construct your pages.
Versioning
Headless CMS software gives you the ability to save multiple versions of your pages. This allows marketers to spin up new content to support various promotional efforts quickly.
Categories and page types
With a headless CMS, you can build unlimited types of pages. This includes product detail pages (PDP), category pages, landing pages, and home pages.
Users can create categories for their pages and content blocks for better organization and an improved workflow.
Headless CMS benefits
The main benefits of using a headless CMS include better control over your frontend experiences, more flexibility for developers, and an improved ability to manage omnichannel content. Below, we examine the important benefits of a headless CMS in more detail.
Better control of frontend experiences
Without a predefined frontend framework, a headless CMS makes it easier to create a great customer experience across different platforms. Marketers and content creators can build experiences optimized for each channel that is seamlessly delivered using APIs.
More options for developers
APIs can consume any form of content, giving developers the ability to use frontend technologies and programming languages of their choice. If you want to build with React, Ruby, or Vue, you can.
Such flexibility also makes it easier to move from one framework to another. You can easily change technologies without damaging the functionality of the CMS.
Improved omnichannel commerce management
Creating omnichannel experiences without a headless CMS requires organizations to use multiple content management systems to create content tailored to each touchpoint. Doing so silos data in different systems and makes it difficult to manage content across channels.
For example, if you wanted to update your promotional messaging across channels to present a new offer, you would need to go into each system to make the updates.
A headless CMS eliminates this problem by giving a centralized place for managing content across channels. Marketers edit the content once. The platform then delivers raw content to each channel through the APIs where it is rendered and appropriately styled.
Security
Headless CMS solutions offer better security than a traditional CMS. Because the presentation layer and content layer are separated, the system has a smaller area of attack. It reduces the system’s overall vulnerabilities.
Scalability
Decoupling the frontend and backend codebases can lead to significant performance benefits. If the backend system requires maintenance, it won’t affect the frontend presentation or cause any downtime.
Because web visitors and business users do not access the same system, the headless CMS can handle more traffic without placing strain on the backend. A headless CMS also offers unlimited options for hosting and deployment environments.
Future-proof your tech stack
The flexibility of a headless CMS allows you to future-proof your tech stack. Developers can switch to any new frameworks that emerge. With a suite of APIs, the CMS can integrate with any third-party technology.
[toc-embed headline=”Headless CMS Use Cases”]
Headless CMS Use Cases
A headless CMS has many use cases as it can drive any commerce experience. You’re not limited to a single channel as you have the REST API. Anything that can connect to the internet can become a client of the REST API. This gives businesses a broad set of capabilities to power content across mediums.
If your business is currently not responsive enough to quickly make changes or your current system does not provide the full range of features you want, a headless CMS is worth considering.
A headless CMS fits businesses looking to modernize their technology stack. A headless CMS works very well with microservices that comprise a modern component-based architecture. You can significantly reduce your engineering costs by adopting both together.
Here are some other reasons you may want to consider using a headless CMS:
- You want the flexibility to use any frontend framework or technology
- You need to manage content across a large range of channels
- Your business needs to create unique frontend experiences that you are unable to do with a set of templates
- You want a single place to manage the customer experience
Going headless can bring different challenges. Suppose you chose a purely headless system (one that does not include a visual editor and previewing functionality). In that case, it can be difficult for marketers to get an accurate idea of what content looks like before publishing.
It also makes marketers over-reliant on IT and prevents many of the efficiencies headless CMS creates. Thus, many companies choose to use a hybrid headless CMS or a headless CMS built into a DXP (more on this below).
Who works with the headless CMS?
A headless CMS supports various types of users, including:
- Business users: Merchandisers and marketers can use a headless CMS to build experiences and publish content across various channels. Many solutions allow them to save components to build their desired experiences without assistance from developers.
- Creative teams: Creative members can create designs and apply them to frontend experiences with minimal coding knowledge
- Developers: They work with business users to create reusable components that facilitate efficient page building. They also work to add functionality using their preferred frameworks.
[toc-embed headline=”Headless CMS Software Options”]
Headless CMS Software Options
When choosing a headless CMS, you have the option of using an open-source solution or partnering with a SaaS provider.
Open source platforms offer unlimited customization but are more resource-intensive to manage. With a SaaS platform, you do not have access to the codebase, but the platform is easier to manage and implements faster.
Whether you use an open-source or SaaS solution, there are three primary types of headless CMS platforms:
- Pure headless CMS
- Headless CMS with a DXP
- Hybrid headless CMS
Let’s explore all these headless CMS options further:
Open source headless CMS
With an open source headless CMS, developers can access the software’s codebase and modify it directly. Organizations can thus customize the CMS according to their particular needs.
With an open source platform, you must handle all infrastructure maintenance. The only viable avenue for support is through the open source community that contributes to the project.
Most platforms rely on the community to comply with all security standards, ultimately pushing the responsibility for security onto developers and the business using the platform.
Some of the most popular open source headless CMS platforms are:
SaaS headless CMS
With a SaaS-based headless CMS, developers do not have access to the platform’s source code. Businesses thus rely on the vendor for any customization or updates to the software.
SaaS vendors are responsible for maintenance, technical support, and security compliance. The workload for the IT team thus reduces, making solutions easier to integrate into your tech stack.
Types of headless CMS platforms
Pure headless system
A pure headless CMS does not have a defined frontend presentation environment. Thus, the platform also does not include an intuitive WYSIWYG editor or the ability to preview content appearance right within the system.
With a lack of a visual interface, marketers need coding to create content and frontend experiences. It makes the content creation process much more challenging compared to using a traditional CMS.
Headless CMS and DXP
A digital experience platform (DXP) is a solution that helps marketers deliver personalized content across different channels. These platforms often have a headless CMS built into the system responsible for creating different frontend experiences.
The DXP combines the content in the CMS with data from other parts of the backend like the order management system (OMS) or PIM to create a personalized experience for the end-user and convert shoppers into buyers. An example of a DXP that includes a headless is fabric XM.
Hybrid headless CMS
A hybrid headless CMS looks to address the challenges of a purely headless CMS by including an easy-to-use editing tool like those found in a traditional CMS.
A hybrid CMS still uses APIs to deliver content to multiple channels and includes a presentation layer with WYSIWYG authoring. However, a hybrid system is less flexible and more complex than a pure headless CMS.
Comparing different headless CMS solutions
Some traditional CMS platforms attempt to piece together different solutions or throw an API on top of their existing platform, claiming to be headless. This may allow for more flexibility in delivering content to new touchpoints, but it does not alleviate the traditional platforms’ backend limitations.
Below are some more modern headless CMS solutions:
| fabric XM | Contentful | Shogun | Nacelle | |
| Custom reusable components | Yes | Yes | Yes | No |
| Create multiple page types | Yes | Yes | Yes (but not unlimited) | Yes (not unlimited and requires integration) |
| Frontend agnostic | Yes | Yes | No | Yes |
| Live previews | Yes | No | Yes | No |
| REST API | Yes | Yes | No | No |
| Integrates with any e-commerce platform | Yes | Yes | No | No |
[toc-embed headline=”Optimize Your Customer Experience with fabric XM”]
Optimize Your Customer Experience with fabric XM
fabric Experience Manager (XM) is an example of a DXP incorporating a headless CMS element. The platform gives marketing teams the flexibility to build high-converting branded content and work seamlessly with commerce features.
With an intuitive interface, marketers can design custom content without any coding, using out-of-the-box templates and features to publish digital content across various channels. You can preview content before publishing and can save multiple versions of each page.
The platform allows developers to add and update components with the React JavaScript library. These components can significantly speed up your workflow as business users can use them repeatedly to create engaging experiences and designs quickly.
XM integrates seamlessly with other platforms like your PIM, pricing engine, and other data sources across your e-commerce ecosystem. You can thus leverage your valuable customer data to inject personalization into your content and create an optimal customer experience.
If you would like to learn more, get in touch to see how XM can drive omnichannel commerce while future-proofing your business.
Tech advocate and writer @ fabric.