Making Headless Commerce Less Spooky

[toc-embed headline=”Headless origins”]
Headless origins
The term headless is a term that was first used by system administrators to describe computer systems (i.e. servers) that didn’t come with a built-in monitor. In this case, the monitor was referred to as a head. Removing the monitor resulted in a headless system. As you can imagine, this freed up space in the server rooms and made systems more affordable.
I can see where the inventors of the term headless were coming from when thinking of the “monitor” as the head. I’m just glad that they didn’t start referring to other peripherals like keyboards as toes or feet. That would have been too much. Way too much. Because, as the term headless has worked its way into commerce and other industries, there are a lot of confused people.
I think Neil Trickett said it best in this post when he said that the term headless is “out of date, misconstrued, and worst of all both emotive and catchy enough that it remains the de facto term for a moving target of commerce architecture.”
[toc-embed headline=”Defining headless commerce”]
Defining headless commerce
What headless means when talking about commerce applications is vastly different than what it means when talking about computer systems, but the concept remains the same. You are separating one component of the system from the other. Much like you separate the monitor from the computer in headless computer systems, you separate the frontend from the backend in headless commerce applications. Let’s break this down.
The frontend
The frontend is where you make changes to how the storefront and products appear on different types of devices (i.e. channels). Each device has its own frontend, and each frontend has its own code base and programming language. The frontend for a website may use JavaScript, the frontend for a mobile app may use Swift, and the frontend for a wearable device may use Java.
All of these frontends are necessary for omnichannel commerce. But many challenges arise when managing multiple frontends. You must ensure that all inventory counts, prices, products, product details, promos, and content are consistent across every channel. To do this at scale, it must be easy for every frontend to communicate with the same databases and commerce service, which brings us to the backend.
The backend
The backend is where all of your commerce datastores and services live. Datastores include order management systems and product information managers; services include cart, pricing and promotion engines, personalization engines, search engines, payment gateways, and even A/B testing tools.
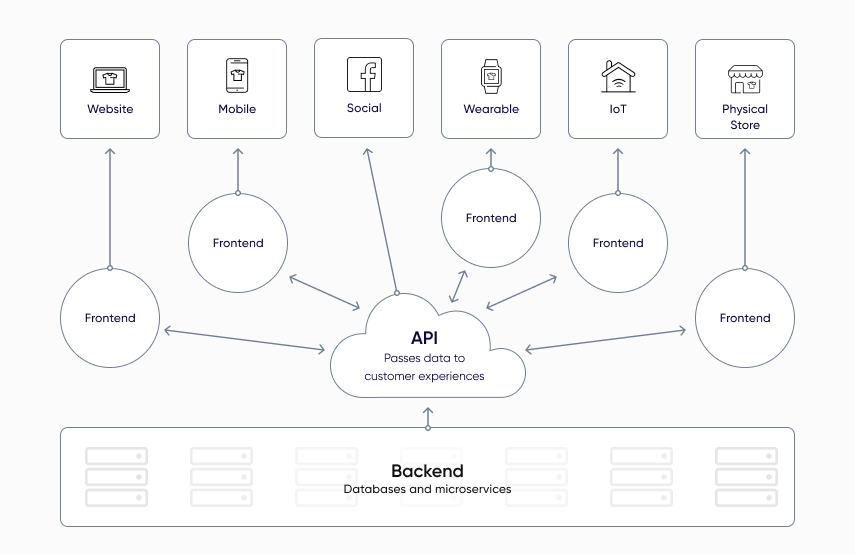
All of these services are stateless so they are able to communicate with one another but are not dependent on one another. The way they communicate is with application programming interfaces (APIs), and the way these APIs are managed is with API gateways. The diagram below presents a very high-level view of how all this works.

Note: There is no frontend for social as platforms like Facebook and Instagram control that experience. You merely plug in data from the backend via API.
The services in the backend are often referred to as microservices: another geeky term that defines the components in modern system architecture. This “microservices architecture” is distributed, scalable, and necessary for agile development—and it’s what allowed Amazon.com to grow so fast. They went from releasing dozens of feature deployments per year for their monolithic bookstore application to releasing millions of feature deployments per year for the behemoth marketplace that Amazon is today.
In 2017, when I was CTO at Staples we took a similar approach and decided to migrate from IBM Websphere (a monolith) to a microservices-based architecture using Netflix OSS with Springboot.
At Amazon, they used this modern services approach to break down problems into individual services that could be worked on and improved in isolation, and combined in various ways through the API layer to enable new and interesting business models and customer experiences. Amazon has a massive advantage in adaptability and speed to market with new ideas due to this. They can innovate their shopping experience 10x faster than other retailers who are still using legacy monolithic systems that are hard to change and iterate on.
At Fabric, our goal is to level the playing field for D2C, Retail, and B2B sellers so they can compete with Amazon. To do this, they must have the same types of tools as Amazon – a suite of commerce services and advanced applications. But, unlike Amazon, these sellers are not equipped to develop all of these tools in-house, nor should they need to, especially when there are SaaS providers. Fabric is one of those SaaS providers. You can think of us as a components-as-a-service platform.
Amazon tried to be a commerce SaaS provider with Amazon Webstore but tried too hard to make sellers fit its business model. Because of this, Webstore failed in its first attempt. The beauty of headless commerce is that it lets sellers run the show—not the service provider. The service provider gives you the tech; you use it however best fits your unique business model. Shopify and BigCommerce kind of get this. At Fabric, we live this.
[toc-embed headline=”Moving to modular commerce”]
Moving to modular commerce
Components are the same as modules. At Fabric, we like to use the term modules over components because it better represents services that can operate independently from one another—unlike how they operate in a monolithic commerce architecture where all data, logic, and processes live inside the same code base. (More on that below.)
Above, I said that modules were services in the backend. But they can also be more data-driven systems like a PIM and OMS. While these are more data-heavy than a service like payment gateway or personalization engine, calling everything a module greatly simplifies things.
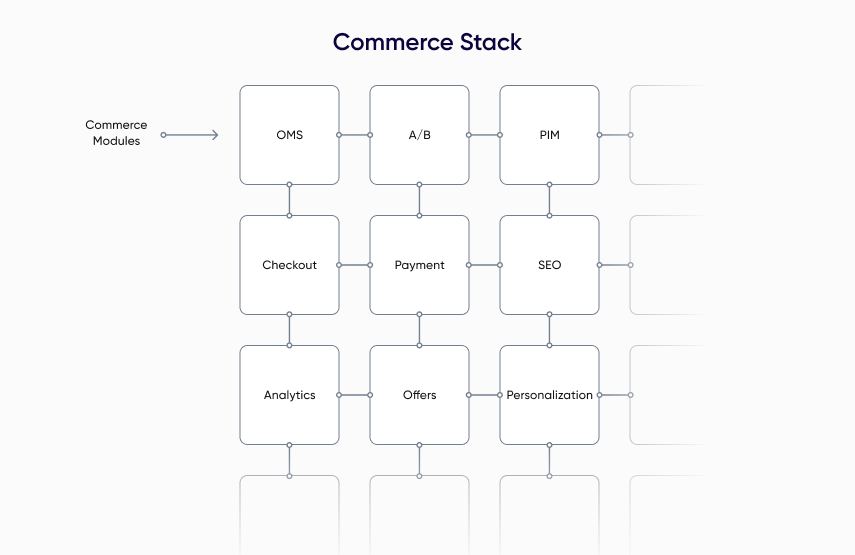
Below, you can see some examples of modules that make up the technology stack in a headless commerce application. Together, these modules are referred to as the backend, or the datastores and microservices at the bottom of the diagram above.

Modular commerce seems more palatable than headless commerce. They are the same, but the former makes it clear that the headless commerce application is comprised of individual modules or components.
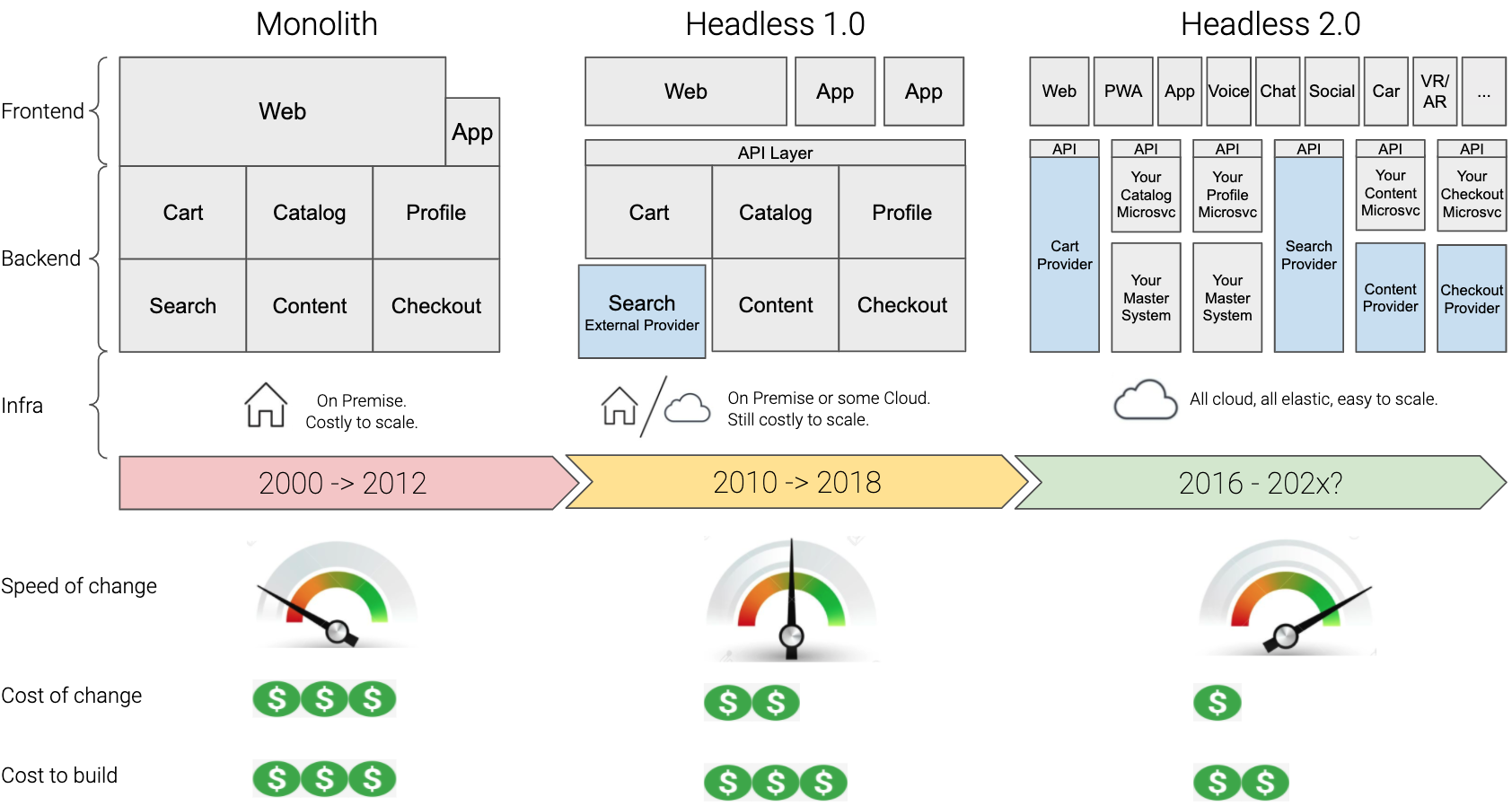
What we refer to as modular commerce, Neil Trickett likes to call Headless 2.0. And you can see from his diagram below that they are exactly the same.

Notice how more external service providers are used as headless evolves. Using external services—and having them communicate via an API gateway—significantly increases deployment speed and decreases costs of new features. However, it also significantly increases vendor management. This is why we’re building what we’re building at Fabric.
While maintaining a microservices- and API-first commerce platform, Fabric offers most of the core commerce modules that fast-growing retailers need to scale: a PIM, OMS, pricing and promotions engine, and more. Instead of gluing together dozens of modules from dozens of different providers, Fabric is the orchestration layer that brings the best modules together in a seamless way.
The best part is, you can gradually evolve your existing monolithic or Headless 1.0 setup without completely replatforming. For example, many of our customers start with adding a single headless module and then, over time, add more modules from Fabric. Or, many begin by deploying our Experience Manager (XM).
The XM consists of a headless CMS and Storefront to gain a modern experience layer where mobile commerce is optimized and marketers can manage the site/shopping experience. They can build new landing pages within minutes, schedule site changes, and even A/B testing those new experiences. This modular roll out lets retailers avoid a long and costly replatform and evolve their technology stack in an agile manner.
[toc-embed headline=”Who should use modular commerce?”]
Who should use modular commerce?
Let’s be clear, modular commerce isn’t for everyone. Especially for businesses that are just starting to sell. They will benefit more from monolithic platforms like Shopify, Magento, and WordPress (i.e. WooCommerce). However, over time, these once-fledgling small businesses will find success and “grow up” into an actual brand that begins to have attributes of a “mid-market” company, and hopefully eventually turn into an “enterprise”.
As you expand beyond finding product market fit into a mid-market company, you must begin to do things like uniquely express your brand experience, add customer segments beyond your early adopters, add product selection, and start to add channels including retail, wholesale, third party marketplaces and more. And that sets off a wave of work on distribution: delivering products from warehouses, retail locations, 3PLs, dropship providers and more.
Growing up is awesome, but you need to be really thoughtful to make sure your starter tech stack doesn’t limit your growth. The worst case is to wait too long to transition and you see companies that gradually start to code custom services into their monolithic setup. These services will work for a while, until they don’t. If you don’t transition and keep developing custom hacks, you’ll end up with a mess, and that mess will slow you down and limit your growth potential. That’s not a conversation you want to have with your board!
To add some color to this, one fast-growing retailer we recently spoke with developed a subscription service in-house and, after hitting the $50 million ARR mark, the service became a nightmare to scale. Their shopping cart and checkout services were also creating timeouts and error codes. The company launched in 2016 and, four years later, was ready for modular commerce.
Whether you want to call it headless commerce, modular commerce, component commerce, lego commerce, block commerce, or something else, to future-proof your business and sell more with omnichannel, you can’t continue working with a monolith.

Board of Directors @ fabric. Previously @ Google, Amazon, Staples, eBay, and Groupon.