The Best Open Source Headless CMS Software

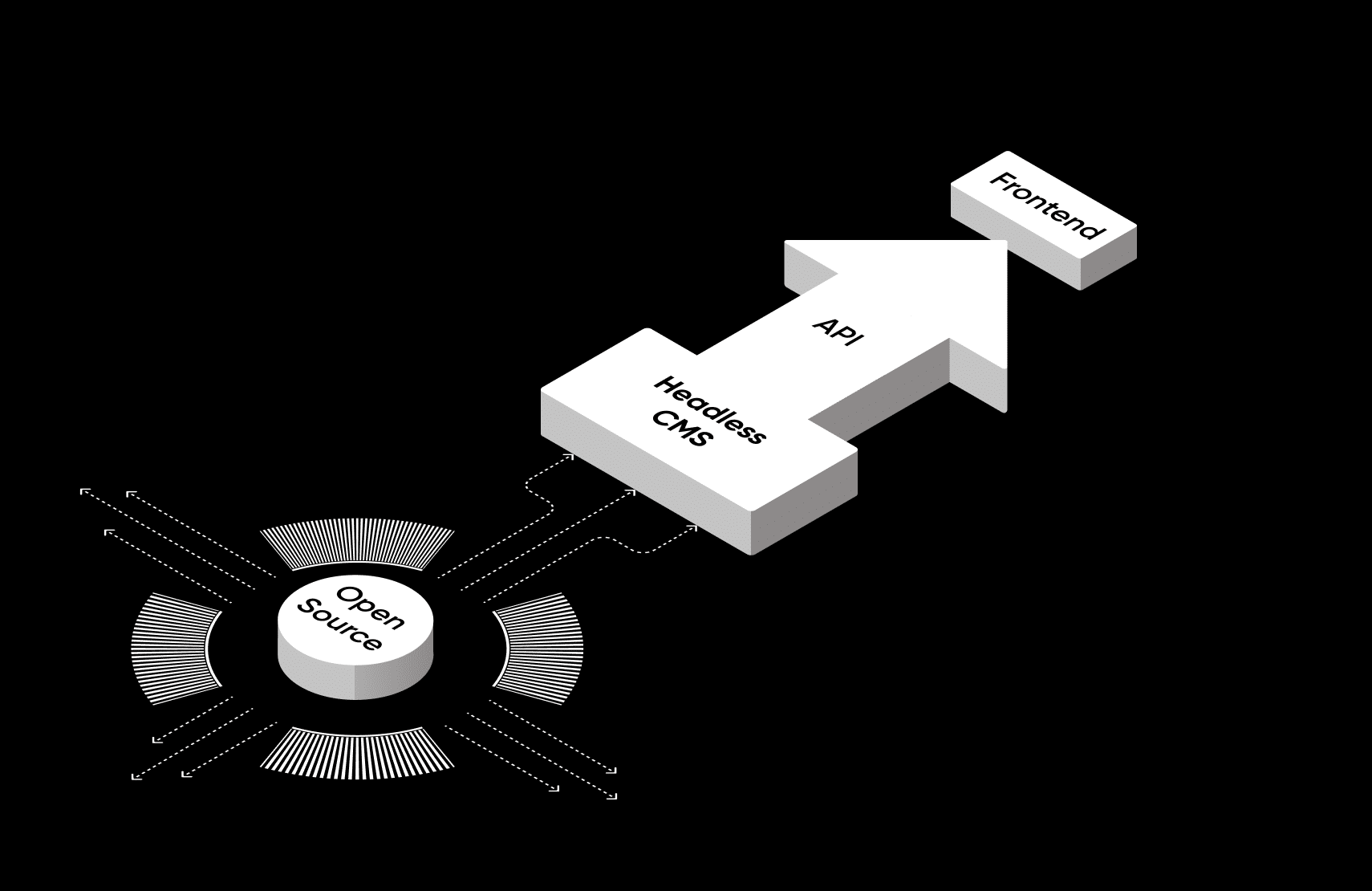
Traditional content management systems (CMS) are built around serving content with a web-oriented framework combining both the frontend and backend. However, this monolithic approach does not support modern web environments. The headless CMS addresses this issue by providing a decoupled approach to content management.
The headless CMS provides a backend to manage your content while providing an API to serve the content. This API allows developers to use any presentation layer to effectively display content across multiple channels such as mobile apps, websites, and IoT devices. It also offers them unlimited options to structure and deliver content.
If you’re considering using a headless CMS to scale content management across channels, you can choose an open source headless CMS or a headless CMS from a software-as-a-service (SaaS) provider. In this article, we will present the pros and cons of each. We will then present the best open source headless CMS options.
[toc-embed headline=”Open Source Vs SaaS Headless CMS”]
Open Source Vs SaaS Headless CMS
Let’s look at the core factors to consider when comparing and contrasting open source and SaaS options for a headless CMS.
Ease of implementation
The first consideration is the ease of getting the service up and running. With most open source options, you must set up the infrastructure first and then configure the functionality. Even though this provides a high level of control over your deployment, it’s time-consuming and requires technical expertise.
On the other hand, SaaS solutions provide a more user-friendly configuration. You can launch your headless CMS with minimal effort. SaaS options also alleviate infrastructure management requirements, allowing developers to focus more on CMS customization.
Platform maintenance
SaaS platforms do not require much maintenance. The only requirement is to maintain the content within the headless CMS. The platform provider is responsible for the underlying infrastructure and performance. Additionally, you will have a dedicated support option to contact for mitigating any issues within the platform.
In an open source platform, you are responsible for infrastructure maintenance, and the only support option is asking the open source community that contributes to the project. This approach is riskier, but provides greater control over platform performance and allows you to fine-tune the platform based on your unique needs.
Security
A SaaS provider manages the security and compliance of the headless CMS. In an open source implementation, most projects are dependent on the contributors to adhere to compliance and security standards. Therefore, the security implications are solely on the shoulders of developers. Like platform maintenance, this approach is riskier and more time-consuming.
Customization
An open source platform is only limited by the developer’s imagination and skillset to customize the application to suit any requirement. You have complete access to the source code, and you can even add features or extend existing features. In contrast, a SaaS platform is limited to the feature set and customization options offered by the provider. However, some Saas platforms like fabric offer unique features like “experience management” from the get-go.
Integrations
This is the point where both open source and SaaS platforms offer an equal amount of flexibility. Both options provide the ability to integrate with third-party platforms like payment gateways, ERP platforms, message brokers, social media, and more. The only difference is that, in an open source platform, you have the option to create a new connector to facilitate a new integration with the help of the community.
The summary of all the points above is illustrated in the table below.
| Open Source | SaaS | |
| Infrastructure Configuration | Yes | No |
| Infrastructure Maintenance | Yes | No |
| Setup Difficulty | Medium/High | Low |
| Technical Expertise | High | Low/Medium |
| Security and Compliance | Unmanaged (User Responsibility) | Managed (Provider Responsibility) |
| Features | Community Dependent | Platform Dependent |
| Customization | Yes (High) | Yes (Granularity Dependent on Provider) |
| Integrations | Yes | Yes |
[toc-embed headline=”Open Source Headless CMS Options”]
Open Source Headless CMS Options
Here we will explore some of the best available open source headless CMS options. We will mainly focus on the features offered by each option and the differences between them.
Note: Hygraph is not open source but we have included it because it’s a popular tool and there is a free community version.
| Ghost | strapi | cockpit | Apostrophe | Directus | Hygraph | |
| Rich Content Editing | Yes | Yes | Yes | Yes | Yes | Yes |
| Secure Authentication | Yes | Yes | Yes | Yes | Yes | Yes |
| Email & Messaging | Yes | Yes | Yes3 | Yes | Yes | Yes |
| User Analytics | Yes | No | No | Yes4 | Yes3 | Yes |
| Multilingual Support | Yes | Yes | Yes | Yes | Yes | Yes |
| RESTful API | Yes | Yes | Yes | Yes | Yes | No |
| GraphQL | No | Yes | No | No | Yes | Yes |
| SQL Support | Yes | Yes | Yes2 | No | Yes | No1 |
| NoSQL Support | No | Yes | Yes2 | Yes | No | No1 |
| Webhooks | Yes | Yes | Yes | Yes4 | Yes | Yes |
| Docker/K8 Support | Yes | Yes | Yes | No | Yes | No |
| CLI | Yes | Yes | Yes | Yes4 | Yes | No |
| Premium Offering | Yes | Yes | No | Yes | Yes | Yes |
1 Offers their own database solutions
2 Limited to SQLite and MongoDB
3 Limited Support
4 Through Plugins or Extensions
Ghost
The Ghost platform (GitHub) under the Ghost Foundation is a headless CMS focused on providing a publishing platform from individuals to businesses. The platform is developed using Javascript (Node.js) and is distributed under the MIT license. Ghost offers a suite of modern publishing tools, a fully-featured content editor, multi-author, multi-language content creation, and chronological content.
Having its primary focus on publishing, Ghost provides inbuilt support for subscription and membership management. Additionally, Ghost provides support for global payments through Stripe and provides a user analytics function.
Ghost can also be integrated with existing tools like Zapier, Slack, and Mailchimp to extend the workflows and provide a unified experience. It is used by prominent services like Mozilla, DigitalOcean, Airtable, and Tinder to power their publishing platforms.
Moreover, Ghost provides a JavaScript library to interact with the Content API, making it easier to interact with the content without creating manual API calls. See an example below:
const api = new GhostContentAPI({
// Ghost DEMO site
host: 'https://demo.ghost.io',
// Authentication via API Keys
key: '22444f78447824223cefc48062',
version: "v3"
});
// fetch 5 posts, including related tags and authors
api.posts.browse({
filter: 'tag:fiction+tag:fiction'
})
.then((posts) => {
posts.forEach((post) => {
console.log(post.title);
});
})
.catch((err) => {
console.error(err);
});
Strapi
Strapi (GitHub) is an open source headless CMS designed to work with all Jamstack sites. This developer-focused platform gives developers a flexible and extensible platform to manage and distribute content using their favorite tools and platforms. Strapi supports both relational and non-relational databases and is frontend agnostic, allowing developers to use it with any frontend framework (React, Angular, Vue).
Strapi can be used to build simple websites, mobile applications, to fully-featured e-commerce platforms. It also provides support for both RESTful and GraphQL to interact with the API. Its powerful CLI module lets you create and manage projects easily within seconds.
This platform can be further extended using third-party integrations like Redism, Sentrym, and Mailgun. Another major feature of Strapi is that it’s secure by default, providing various configuration options like CROS, CSP, and XSS out of the box. The following code samples show you how to query the Strapi API using the Axios library. See an example below:
import axios from 'axios';
const token = '';
// Request API.
axios
.get('http://localhost:1337/posts', {
headers: {
Authorization: `Bearer ${token}`,
},
})
.then(response => {
// Handle success.
console.log('Data: ', response.data);
})
.catch(error => {
// Handle error.
console.log('An error occurred:', error.response);
});
Cockpit
Cockpit (GitHub) is one of the simplest headless CMS platforms. With its API-first approach, Cockpit aims to provide a simple yet powerful backend to manage content that can be delivered through multiple channels.
Developed in 2013, the goal of the Cockpit project was to provide a comprehensive platform for managing structured and reusable content while maintaining the simplicity of functionality needed to provide data through the API in JSON format. The main features of the Cockpit CMS are the ability to manage flexible content modes, a simple uncluttered backend user interface, and high scalability.
The Cockpit CMS can be easily integrated into any project without having to build scripts or include any advanced PHP libraries. It is also tested on both Apache and Nginx servers for smooth operation.
The interactions with the API are authenticated using an API token. The following example demonstrates a simple GET request to retrieve posts from the Cockpit CMS using the fetch method. See an example below:
fetch('/api/collections/get/posts?token=', {
method: 'post',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
filter: {published:true},
fields: {fieldA: 1, fieldB: 1},
limit: 10,
skip: 5,
sort: {_created:-1},
})
})
.then(res=>res.json())
.then(res => console.log(res));
ApostropheCMS
Unlike all other open source CMS software, Apostrophe (GitHub) is a fully-featured open source CMS built with Node.js and MongoDB. Apostrophe offers a headless option through apostrophe-headless, enabling developers to integrate it with any jamstack and provide content through a RESTful API. This combined approach allows developers to mix and match the functionality of a traditional CMS and a headless CMS to meet their exact requirement.
Apostrophe is geared towards a rapid, agile development cycle reducing the “software time to market.” Furthermore, Apostrophe breaks its functionality into different components, enabling developers to customize the CMS platform and build a solution that suits their needs.
You can extend Apostrophe using extensions and Integrations such as Salesforce Personas, Redis Caching, Stagecoach, Webhook notifications, and more.
As apostrophe-headless is an extension to the Apostrophe, you need to activate the package by installing the npm package and activating and exposing the required content using the REST API. The authentication can be done via API Keys or Bearer Tokens. See an example below:
modules: {
'apostrophe-headless': {
apiKeys: [ '' ],
},
'products': {
//Other configurations
// Expose via API
restApi: true
}
}
The code below enables you to query for data in Apostrophe using the REST API.
// Get all products
const { results } = await $axios.$get('/api/v1/products')
Directus
Being the most data-driven headless CMS platform, Directus (GitHub) is all about data. This open source headless CMS platform is built using Node.js and utilizes Vue.js to provide the administration interface. It’s distributed under the GPLv3 license.
Directus can connect to a preexisting database or create a new database to complement your project and provide the necessary content using the RESTful or GraphQL API. This CMS platform has the widest support for relational database software with free solutions like MariaDB and SQLite as well as commercial solutions like MS-SQL and Oracle DB. This enables developers to select the ideal database to match their requirements.
Directus provides a fully-featured administrative interface to manage the above-mentioned databases. Another major factor of this headless CMS is its sheer customizability from full-text search, translations, workflows, and event hooks.
Furthermore, Directus supports creating custom API endpoints and offers a command-line interface to create and manage projects. It also provides a JavaScript SDK which acts as a wrapper around the Axios library tailored to interact with the API.
You can see how to utilize the Directus SDK to authenticate a user and return required items in the following code block. With the help of SDK, Directus simplifies the development lifecycle by offering prebuilt functionality for API interactions. See an example below:
import DirectusSDK from '@directus/sdk-js';
const directus = new DirectusSDK('https://api.example.com/');
async function getData() {
// Authentication using email and password.
await directus.auth.login({ email: '[email protected]', password: 'password' });
// Obtain all the articles.
return await directus.items('articles').read();
}
getData();
Hygraph
Hygraph is a native GraphQL headless content management system. The objective of this headless cms platform is to provide users with an exceptional digital experience while simplifying content management. Hygraph is frontend agnostic and is developed by Hygraph GmbH.
One of the best features of Hygraph is its Digital Asset Handling which allows developers to transform their digital assets into different formats and structures. For instance, Hygraph natively supports resizing image assets and converting files into different types.
Another powerful feature of Hygraph is its approach to content personalization and flexible content modeling. It enables developers to create dynamic content for target audiences and tailor the content to match the user requirements by modeling the content.
On top of that, Hygraph uses Authentication Tokens to authorize the API requests. The following code block illustrates a simple query to obtain published posts about dogs, ordered by their created timestamp. See an example below:
{
posts(
where: { title_contains: "Dog" }
orderBy: createdAt_DESC
stage: PUBLISHED
) {
id
}
}
[toc-embed headline=”Headless CMS: Best SaaS Option”]
Headless CMS: Best SaaS Option
Going open source is an option only if you have enough time to invest in configuring and setting up the headless CMS solution to meet your exact needs. If that is not the case, the best option is to choose a SaaS platform. It provides you with an out-of-the-box solution that can be adapted to fit your requirements with just a few modifications or configuration changes.
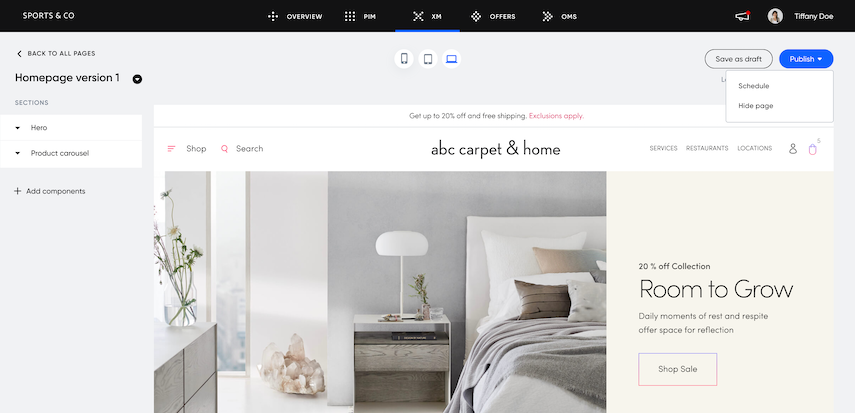
fabric XM

Among numerous available SaaS solutions, fabric XM is one of the best SaaS headless CMS options. A fully customizable, managed API solution enables developers to extend functionality to meet their requirements and scale.
By choosing a headless CMS like fabric XM, you can enjoy the benefits of the best open source CMS options without having to worry about infrastructure or complex technical considerations.

Software engineer and technical writer @ fabric.