What Is JAMStack?

JAMStack is a flexible web development practice that enables better performance, higher security, lower cost of scaling, and faster development.
With JAMStack, there is no need for multiple database queries and the frontend can be globally deployed directly to a CDN, leading to lightning-fast page load times.
JAMStack provides a better experience for developers as websites can be built in your preferred environment and you don’t have to learn product-specific architecture.
Using JAMStack, businesses can follow all principles of a MACH architecture, helping to build flexible e-commerce solutions that are able to adapt to evolving technologies.
[toc-embed headline=”JAMStack Definition”]
JAMStack Definition
JAMStack is a modern web development practice; the acronym JAM refers to client-side JavaScript, reusable APIs, and prebuilt Markup.
[toc-embed headline=”Overview of JAMStack”]
Overview of JAMStack
Coined by Mathias Biilman, the CEO and co-founder of Netlify, JAMStack is a web development practice designed to enable better performance, higher security, lower cost of scaling, and faster development.
- Javascript: The browser programming language that helps support dynamic components. All dynamic programming during the request/response cycle is handled by client-side Javascript.
- APIs: Reusable APIs handle all the server-side functions or database actions and are accessed over HTTPS with Javascript.
- Markup: The presentation layer of your website, usually a static site generator for content sites or a build tool for web apps.
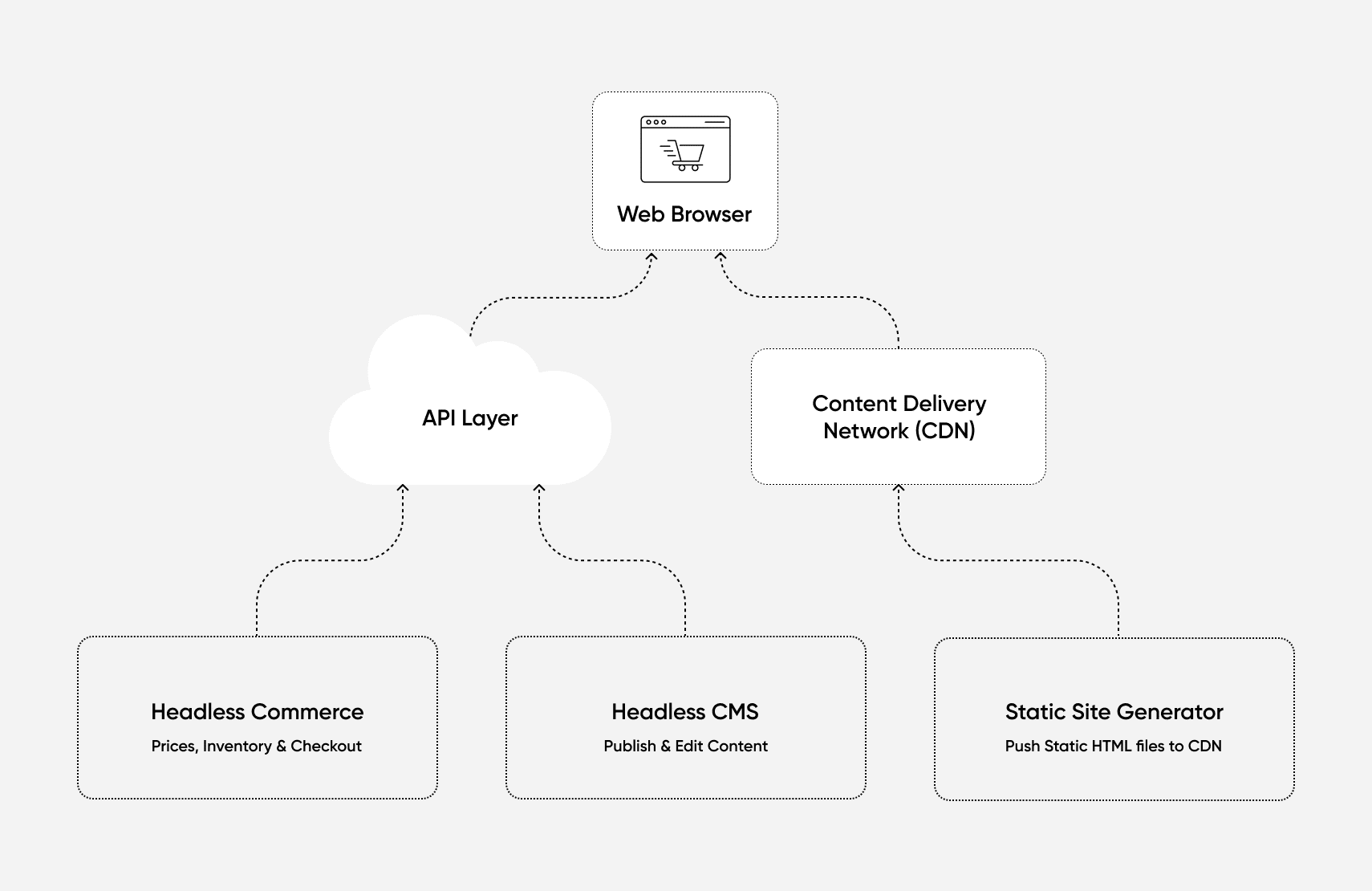
JAMStack projects separate the backend applications and databases from the frontend pages and user interface. Without being tethered to the backend servers, the frontend can be globally deployed directly to a content delivery network (CDN). Because the files are already compiled and are served to the browser straight from the CDN, there is no need to query the database each time someone loads the site.
[toc-embed headline=”Benefits of Using JAMStack”]
Benefits of Using JAMStack
With JAMStack, website building is disconnected from web hosting, meaning you can build websites and apps in your preferred environment. Any changes that are made to the build are deployed to the static site generator or CDN, where a new instance of the site is then created.
This approach to building websites and apps has several benefits:
Improved performance
Because JAMStack removes databases from the website architecture, sites no longer need to run multiple queries. This results in exceptionally fast websites as the HTML is generated during deployment and just needs to be served via the CDN.
Enhanced security
With JAMStack you don’t have to deal with databases, servers, and plugins. This lowers the risk of code breaches as having server-side processes abstracted into microservice APIs reduces the surface area for attacks. Because APIs handle all the dynamic functions, frontend developers don’t have to worry about security issues and can rely on third-party vendors to handle the details.
Better developer experience
Decoupling the storefront from the backend allows developers to convert any design into pixel-perfect HTML pages. With JAMStack, they can choose their preferred tools, making use of the increased power of their ideal stack. Teams are able to work faster without having to learn logic or architecture specific to a certain product.
[toc-embed headline=”JAMStack and E-Commerce”]
JAMStack and E-Commerce
Headless commerce is a modern approach to building e-commerce solutions and involves decoupling the customer-facing frontend from the backend of a digital store. Because developers aren’t bound to monolithic PHP code, they have the opportunity to modernize their tech stack and implement a framework like JAMStack to build their storefront.
For e-commerce operations with smaller, fixed product catalogs, using JAMStack can lead to better shopping experiences as the pages are pre-rendered and there is a significant reduction in the time it takes to move between pages.
The need for headless solutions continues to increase as businesses are looking for a flexible way to adapt to changing consumer behavior and constantly evolving technology. This has led to the rise of a framework that offers even more flexibility: MACH architecture.
MACH, which stands for Microservices, API-first, Cloud-native, and Headless, provides businesses a future-proof approach to commerce as it allows for unlimited customization and the ability to quickly adopt the best available technology. For smaller, e-commerce operations, JAMStack can complement a MACH setup as both use APIs to offer a faster more flexible user and developer experience.
[toc-embed headline=”Disadvantages of Using JAMStack”]
Disadvantages of Using JAMStack
While there are many benefits of using JAMStack, it isn’t a one-size-fits-all solution. Before deciding whether or not to use JAMStack, take into account these features:
Large product catalogs
E-commerce sites with large product catalogs are powered by product information management (PIM) software. Whenever a new product is added or modified, those product pages would need to be re-generated and re-deployed. Consider how long this would take for e-commerce operations with many products that change often.
A/B testing and personalization
A/B testing and personalization occur via client-side calls to APIs. As a result, when content from the client-side loads in, users may experience content blocks. You can set up authenticated routes where certain users can only see certain pages. However, doing so becomes a challenge when using JAMStack.
Dynamic landing pages
Category managers, who are constantly creating promotional pages for products, need dynamic landing pages. Dynamic features, however, are not part of the architecture of JAMStack. Therefore, instead of having a database process your requests, you have to use your own code or API calls. This overall requires you to use more resources and and do the heavy lifting.
[toc-embed headline=”How JAMStack Works”]
How JAMStack Works
Launching an e-commerce store with JAMStack can be broken down into a simple five-step process:
- Design your store
- Create a static site using a static site generator
- Add a headless content management system (CMS)
- Add a headless commerce solution
- Deploy to a CDN
Similar to how headless commerce separates the frontend from the backend, JAMStack separates the frontend presentation again from the dynamic functionality of the “head” application, enabling faster performance and an improved customer experience.
This is done using markup: your static HTML files. In a headless setup, these files may come from a static website generator like React or Vue, or a digital experience platform DXP. Because they are static, the files can be pre-rendered from a CDN cache, allowing users to see content with minimal loading time.
With e-commerce, many components are dynamic, not static. This includes product prices, stock levels, temporary promotions, and customer reviews. To be able to handle this dynamic functionality, JAMStack uses Javascript to dynamically insert content after essential markup and APIs pull data from the backend services.
[toc-embed headline=”Example of JAMStack”]
Example of JAMStack
ButcherBox, a meat subscription and delivery service, recently moved the tech stack for their e-commerce site from a PHP monolith to JAMStack to improve performance and agility while lowering costs. In this post, we will break down ButcherBox’s journey to JAMStack, as told by Jeff Gnatek, their head of engineering.
If you run a subscription-based e-commerce business and want to reduce technical debt while decreasing page load time and development time, their story will give you the direction you need for a successful migration. But first, for those who don’t know: JAMStack stands for JavaScript, API, and Markup stack.
JAMStack is a web development approach focused on using client-side JavaScript, reusable APIs, and prebuilt Markup. This approach separates different concerns in different areas, allowing for faster development, easier maintenance, and reduced cost and complexity in comparison to monolithic PHP code.
Starting with a monolith
In 2015, ButcherBox started on Kickstarter and quickly brought their website to life with WordPress. Non-technical people found it easy to work with, PHP and jQuery developers were easy to hire, and there were no expensive DevOps involved. All it took to publish a page was to press “Publish” in WordPress and specific behavior was added through plugins.
Unfortunately, as the complexity of ButcherBox grew, their performance dropped. Working with WordPress’s PHP means having frontend and backend code in single files. Although this is a standard, it becomes problematic as the number of developers on a team grows.
Generally speaking, backend code is involved in the business logic and security of the system while frontend code is involved in presenting the information in a beautiful and intuitive way. Having both of them in a single file is okay for small teams, but not for when there are designated developers working explicitly on one of the two. Managing conflicts in the file edits on itself can double development time and time spent on related tasks.
Gnatek says that their bottleneck was their platform. Whenever they wanted to introduce some new features they needed to work on it for a long time in advance, which limited their ability to follow trends and implement new ideas on the fly.
In addition to this, the complexity of their website resulted in having page load times around 4 seconds, sometimes even as high as 7 seconds. This is a huge issue for an e-commerce website as page load time has a great impact on conversion rates. Realizing this, they decided to change how they developed and managed their website.
Decoupling the code
ButcherBox started separating their building blocks and concerns into different areas. The goal was to swap the engine out mid-flight—to change the system incrementally, moving it from the old, slow one to the new, faster one.
This method, known as the Strangler Fig Pattern, uses a reverse proxy such as Nginx to determine where each user’s request should be handled. If the request accesses something that has been migrated to the new codebase it will be forwarded to that; otherwise the old website would be presented. ButcherBox started by routing the one-time purchase pages of their shop to a new website without affecting the old one.
The new website was created by separating frontend and backend code bases, using APIs to communicate between the two. This strategy on its own created a faster-perceived page load time. It also improved security since they no longer needed to expose a PHP server. They relied on Auth0 to handle their authentication and authorization process and used Netlify to build and serve their website over the internet.
Frontend
Frontend development was done using GatsbyJS. This framework is based on React and allows for the reuse of components which reduces development time.
Gatsby, and React in general, is based on the idea of components that work independently of each other. As an example, your recent article column doesn’t need to be aware of your footer, so by separating their code we allow for reusable components and faster development time. Besides, Gatsby relies on server-side rendering which improves page load time at the cost of static build time on the server every time the website is updated.
Backend
After separating the frontend and backend, ButcherBox started separating backend components. They started by dividing the code into two parts: the core business logic and the ephemeral contents such as product catalog, inventory, merchandising, and promotional ads. All of these separations of previously entangled parts allowed for higher test coverage and reduced the risk that a single update to the website would crash everything. It also allowed for a more agile development.
Replacing the admin
To replace the WordPress admin they used Laravel’s Nova, a highly customizable admin panel written in PHP. Nova helped the non-technical members of the team work with the system without having to deal with direct database interfaces. To add food recipes—content that supports the selling of their meat products—the team moved to Contentful which provides a full-featured editor that automatically triggers a build on Netlify whenever there is new content to be served.
This proved to be problematic at first: having many different components and server side rendering together means that any small change requires a full rebuild of the website, taking as much as 20 minutes sometimes. To work around this issue, the team started creating different instances of frontend and backend, each working independently. This meant that adding a new food recipe wouldn’t trigger a build for the Shop page.
To speed things up, they shared components among the instances wherever possible. For example, to reuse Gatsby’s logic on the frontend, they used Gatsby Themes, a collection of reusable, shareable functionality to be used among different Gatsby instances.
This journey took their website from a slow monolith in PHP with increasing complexity and development costs to a fast, easily scalable e-commerce site. The team reported that their website was about 600% faster on average (going from 4000ms to under 600ms) and that the development team was able to launch a new part of the website within days.
[toc-embed headline=”Is JAMStack Right for You?”]
Is JAMStack Right for You?
JAMStack is a great method for web development, but like all other methodologies, it is not for everyone. There are certain things to consider before choosing to work with JAMStack.
First, consider the data you’re presenting on it. Does it need to be dynamic, relying on different users? A typical example of this would be social media sites that show you your friends’ activities. Having dynamic data is not necessarily bad, but it requires having a set of APIs to provide them. That said, I wouldn’t recommend using JAMStack if more than a third of your data needs to be dynamic.
Second, consider how fast the updates to your website should go live. Can the changes wait a few minutes to propagate? This would be okay for a blog post or a food recipe, but not so much for stock count and pricing. Again, if your data falls into this category, you can deliver it to the client through an API. But that would be too much trouble if all or most of your data requires real-time updates.
Finally, do you already have an API or different sources of content? The data presented on your website will usually be propagated from different sources such as Contentful, a database, and an API. If you already have different sources of data, that’s a plus. Otherwise, you have to create them as you go along. This is exactly what ButcherBox did.
Tech advocate and writer @ fabric.