E-Commerce Frontend Vs Backend: What’s the Difference?

The frontend of an e-commerce website is the part that online shoppers see and interact with. This is also referred to as the digital storefront. The backend of an e-commerce website is the part that handles all the data such as prices, promotions, product images, order details, and fulfillment.
In short, the frontend defines how the online shopping experience feels, and the backend defines how it functions.
As the touchpoints between buyers and sellers grow, the need for consistent shopping experiences across e-commerce websites and other sales channels grows as well. A 2017 study by Google found that retailers implementing multi-channel strategies saw 80% more store visits.
Understanding the difference between the e-commerce backend and frontend and how they work together can help you design a seamless omnichannel shopping experience for your customers. Understanding how separating them in a “headless commerce” setup can then help with scaling that experience.
[toc-embed headline=”Frontend Vs Backend”]
Frontend Vs Backend
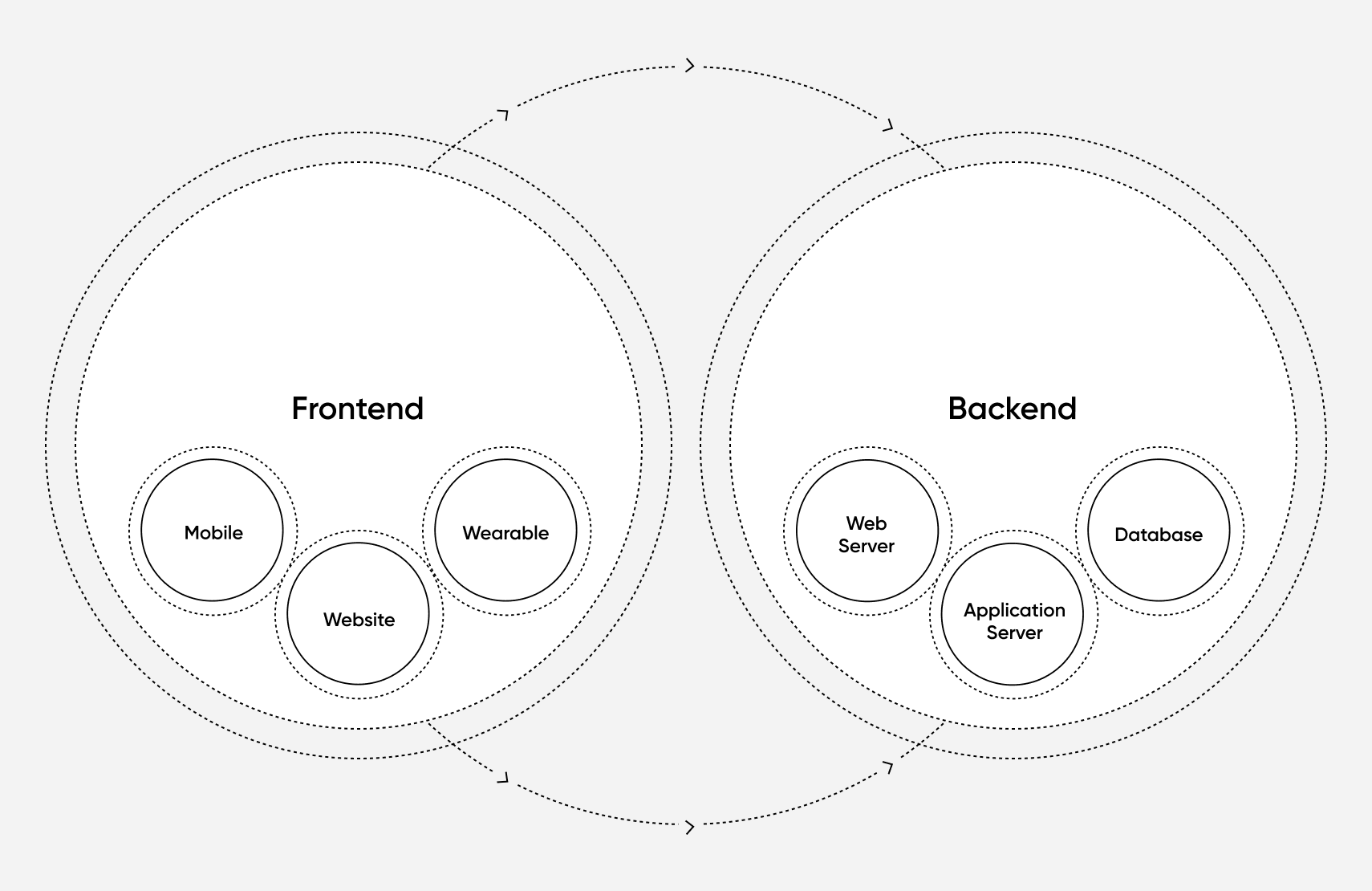
Frontend
The e-commerce frontend, or client-side, is what people (i.e. clients) see when they visit your site. It’s the part of your site that shoppers interact with directly and includes features like fonts, colors, drop-down menus, image sliders, shopping carts, search bars, and product detail pages.
Frontend development ensures that an e-commerce website (or other digital sales channel) is functional and visually appealing by prioritizing the user experience. Frontend developers use programming languages like JavaScript, HTML, and CSS to create and manage a website’s frontend.
Backend
The e-commerce backend, or server-side, is the data access layer that holds products, orders, and customer information. It helps websites operate by processing, storing, and transferring their data to and from the customer-facing side. These actions are carried out by backend components like the web server, application server, and database which make the frontend interactive. They make it so customers can view products, place orders, and manage their purchases using their own devices.
[toc-embed headline=”Traditional Frontend and Backend in E-Commerce”]
Traditional Frontend and Backend in E-Commerce
Traditional e-commerce platforms such as Oracle ATG, Salesforce Commerce Cloud, and Shopify Plus bring the front and back ends together into tightly coupled systems. This approach makes it easy for merchants to deploy online stores but has several downsides.

These coupled, monolithic platforms lack flexibility. Adding new applications to such systems can compromise their integrity due to the dependencies between their front and back ends.
For instance, Shopify merchants that use apps to add functionality to their stores often struggle with site performance issues. Something as simple as adding a small popup widget can decrease page speed, introduce vulnerabilities, and cause JavaScript and CSS conflicts that can potentially “break” the frontend.
The good news is there’s an alternative that overcomes the rigidity of legacy e-commerce systems. The need for better functionality, easier integrations, and consistent shopping experiences across channels has fueled the rise of a new approach to building e-commerce systems called headless commerce.
This approach separates the front and back ends of an e-commerce solution. It allows all the different frontends and the backend to exist independently, resulting in fewer dependencies so brands and retailers can scale to match varying business needs across channels.
[toc-embed headline=”Headless Frontend and Backend in E-Commerce”]
Headless Frontend and Backend in E-Commerce
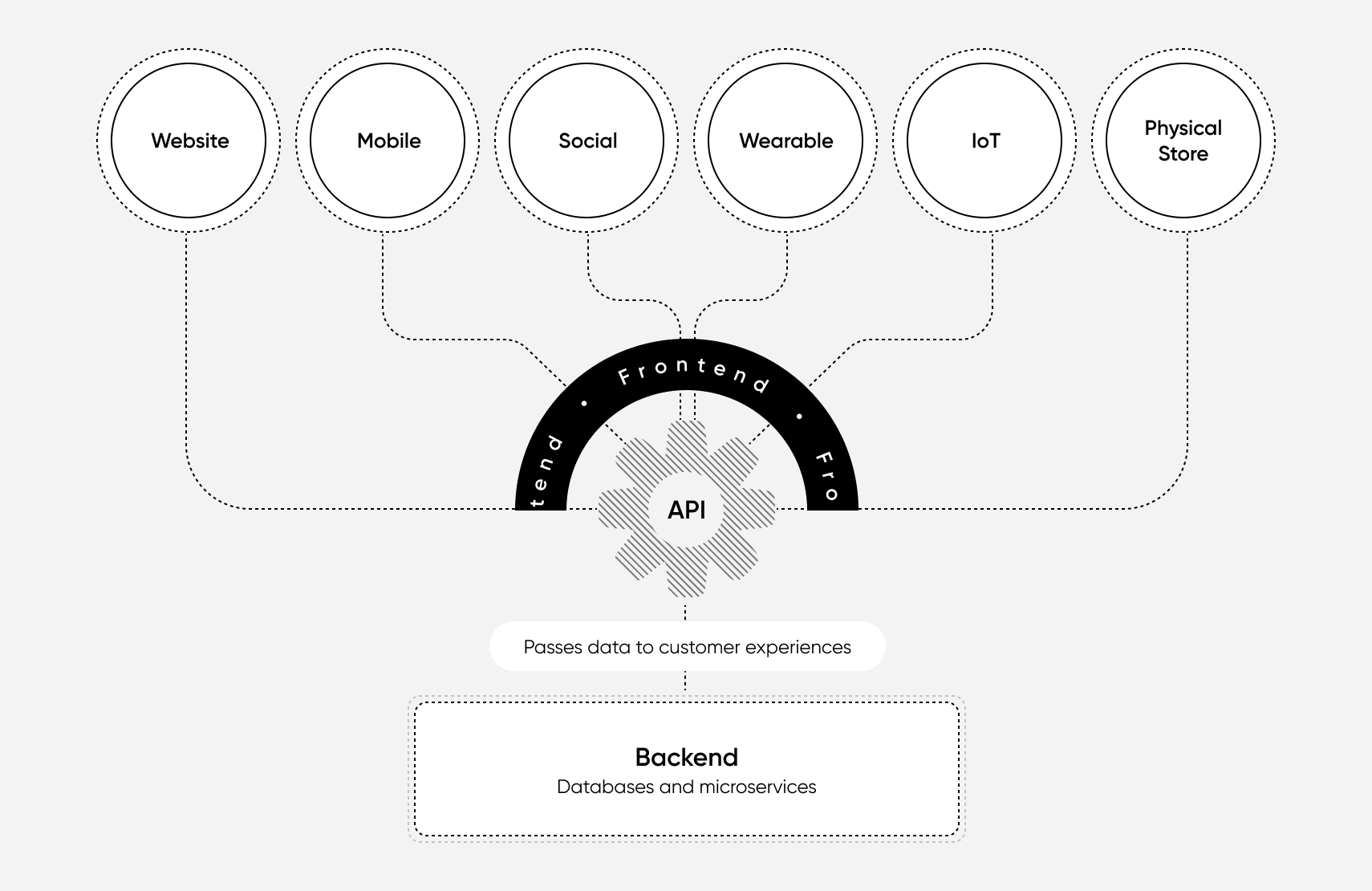
In a headless architecture, the front and back end communicate using APIs. This allows the backend to connect with multiple frontends across varying touchpoints, which is important since online touchpoints exist far beyond the web browser. They include every device used to make a purchase or a purchase decision.
Headless systems can connect with a diverse range of digital touchpoints such as:
- Smartwatches
- Smart refrigerators
- Smart speakers and voice assistants
- In-store kiosks
- Digital signage
And that’s not all. The e-commerce backend in a headless system can be built differently as well. Unlike a tightly coupled system that holds the commerce, cart, and order management functionality in a single structure, the backend system can be constructed using modules. This approach gets rid of complex dependencies and helps websites adapt to changing needs without interruptions.
Benefits of a headless frontend and backend
Safer upgrades
Separating the content (frontend) and delivery (backend) systems gives you more control over both aspects. You’re able to adjust each part independently without jeopardizing the entire system. You can add and remove components and test new technologies with little to no downtime.
Better personalization
Independent frontends allow you to experiment with design changes easily. They also help you offer personalized shopping experiences. You can modify store designs to suit individual customer preferences and display tailored content on the fly.
Easier omnichannel
A headless approach makes it easy for you to sell across different touchpoints. With an independent front and back end, you’re able to design unique shopping experiences across all of your sales channels. You can do it without slowing down your digital storefront.
More freedom
An API-based approach lets you experiment with platforms and technologies. Don’t like your store design? Slap on a responsive, Vue-based storefront. Battling a buggy product management system? Move your catalog to fabric PIM. You can explore different options until you find what works for you.
[toc-embed headline=”Key Takeaways”]
Key Takeaways
- The front and back ends are two parts of the e-commerce architecture that define its design and functionality.
- The outdated approach of coupling the front and back end lacks the flexibility needed for a successful omnichannel commerce strategy.
- A decoupled front and back end makes it easier to sell across channels, improves site performance, and gives you more freedom to make design changes.
- You can use frontend solutions for e-commerce such as fabric XM and backend solutions such as fabric PIM to facilitate a seamless omnichannel experience.

Tech advocate and writer @ fabric.