How to Build an E-Commerce Framework for 2022

An e-commerce framework is made of the underlying architecture needed to develop and maintain a system for selling products online. This system typically includes a digital storefront, product information manager (PIM), order management system, shopping cart, and payment processing.
The core functionality may seem simple, but creating modern e-commerce frameworks is a more complicated process as today’s customers have come to demand more than the simple ability to view and purchase products through an online storefront.
In this article, we will explore traditional e-commerce frameworks from a computer science and system engineering standpoint. Then we will explore how these traditional frameworks have fragmented with service-oriented architectures to create more scalable and manageable e-commerce systems.
[toc-embed headline=”The Evolution of E-Commerce Frameworks”]
The Evolution of E-Commerce Frameworks
Traditionally, e-commerce frameworks have been built on a client-server architecture. The client is an application with a user interface like an e-commerce website that sends requests for specific services, such as a PIM that stores product information. The server is the system that fulfills the requests.
Two-tier framework
The client-server architecture originally followed a two-tier framework where the user interface ran on the client and the database ran on the server.
The client processes provided the interface known as the presentation layer for customers to view data. The server processes provided an interface known as the data layer for storing business data. Both the user and business application logic could run on either the client or the server.
To overcome the limitations of the two-tier framework, e-commerce architects began using a three-tier framework.
Three-tier framework
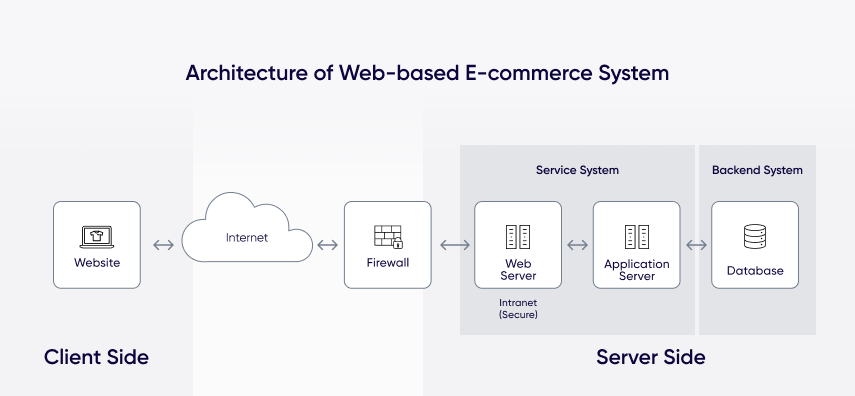
With the three-tier framework, the user interface and business application logic are developed and maintained independently. This structure consists of a client-side system, a service system, and a backend system.

The service system consists of a web server and application server and is responsible for process management. The backend system is comprised of the database and is responsible for data management.
Over time, this framework became unappealing as businesses were still burdened with maintaining their own hardware, and extending commerce functionality was a challenge. This led to the rise of “commerce-led” architecture where businesses use an e-commerce platform hosted by a software-as-a-service (SaaS) provider instead of their own servers.
With this approach, the frontend presentation layer is built directly into the e-commerce platform, making it easy to add the desired commerce functionality to the customer experience.
But, as technologies have advanced, consumer behavior has changed with it. Customers have begun to expect more than basic commerce functionality and are now looking for unique experiences driven by content. This has led to the “experience-led architecture” where retailers look to provide more immersive experiences by decoupling the presentation layer from the e-commerce platform to enable better and easier customization.
[toc-embed headline=”The Headless E-Commerce Framework”]
The Headless E-Commerce Framework
Headless commerce is the separation of the customer-facing presentation layer called the frontend from the backend functionality of an e-commerce system.
In a traditional e-commerce framework, retailers use a centralized content management system (CMS) to build their website. With a traditional CMS, all the information and code for the frontend exists within the backend. To make changes to the frontend, you have to make changes to the backend.
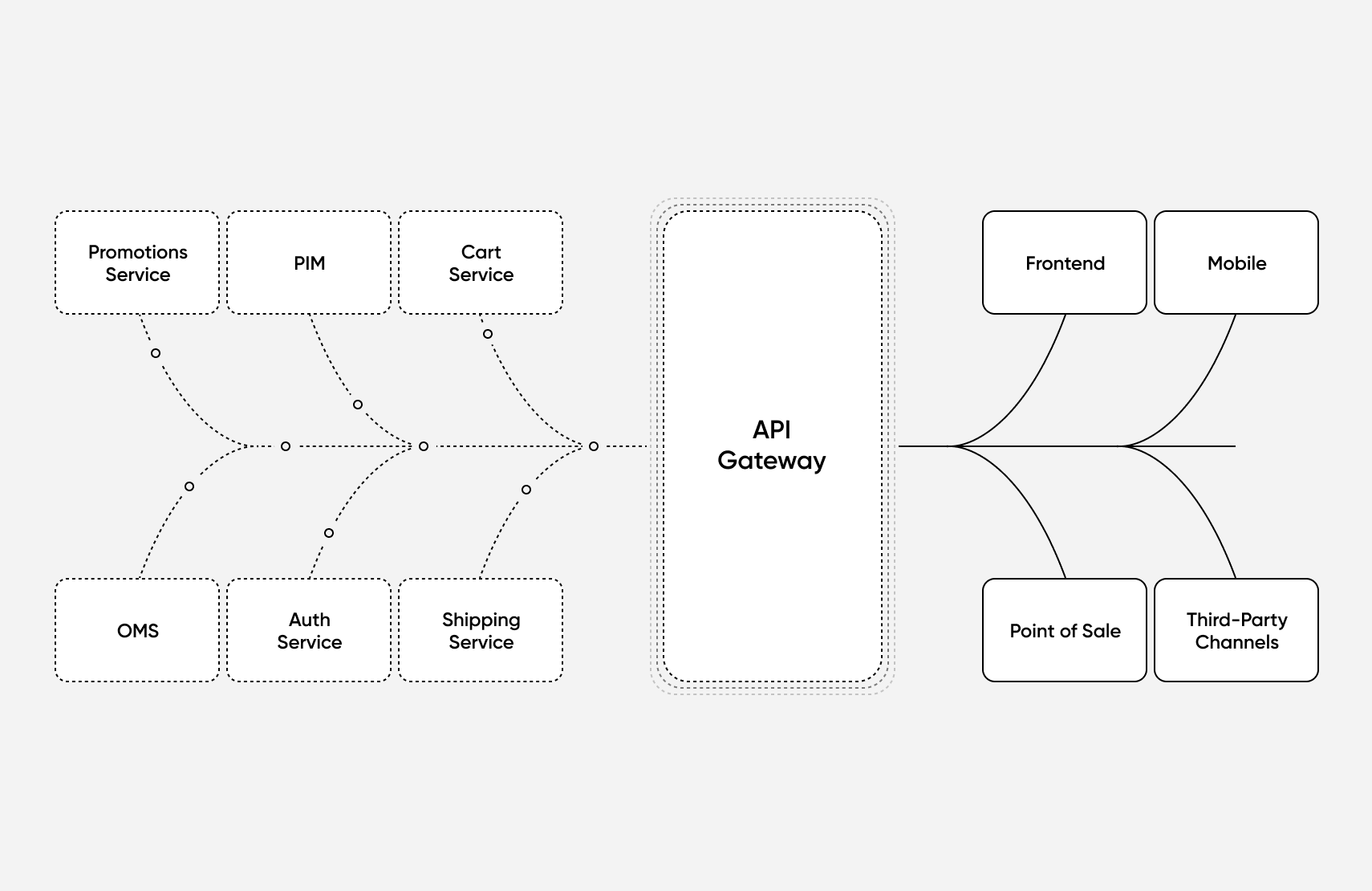
Headless commerce decouples the frontend from the backend, enabling developers and marketers to work on each independently. Instead of having a single CMS with a centralized database, retailers using a headless architecture may use independent applications known as microservices to handle backend functionality.
Microservices include different applications for:
- Product information management
- Product search
- Order management
- Shopping cart
- Customer reviews
- Inventory management
- Promotions
A headless system works by passing requests between the presentation layer of websites, mobile apps, and other channels via API to these microservices, and vice-versa. This use of APIs helps eliminate many of the limitations of traditional frameworks, providing significant benefits to retailers.
Benefits of headless frameworks
Customization
Because the frontend isn’t coupled with the backend, developers are able to create their user experiences from scratch instead of being bound to a specific template or theme. This provides more control over how your business appears to customers as content for each frontend experience can be easily adapted depending on the particular channel.
Agility
With traditional monolithic platforms, the ability to react to changes in technology or consumer behavior is limited as it often takes weeks or months to make significant updates to your store.
Headless systems provide support for new technologies as they emerge. If you want to add new functionality to your store, you simply use APIs to plug any new solution into your system without having to reconstruct the platform as a whole. With this flexibility, developers and marketers can make crucial changes in hours or days instead of weeks or months.
Performance
When shoppers browse an e-commerce site, requests are sent to the server. When these requests exceed the website’s processing capacity, performance degrades and user experience suffers. Separating the frontend and the backend offloads the strain placed on servers, enabling sites to load faster and scale easier.
The meat subscription company ButcherBox improved site speed by 600% using a variation of a headless commerce framework called Jamstack, and other popular companies like Nike are using headless commerce to improve site speed and performance.
[toc-embed headline=”Considerations for Designing E-Commerce Frameworks”]
Considerations for Designing E-Commerce Frameworks
When designing an e-commerce framework, it’s important to consider business requirements along with the technologies that are available to optimize the customer experience.
Before the rise of specialized e-commerce solutions, retailers needed to rely on their development teams to build their own platforms in-house. This is not only costly and time-consuming but it also tends to result in solutions that are difficult to modify and scale and that do not integrate well with other software services.
Today, this is not the best use of valuable resources as there are plenty of flexible e-commerce solutions like fabric that take care of the difficult work for you. With a headless setup, you can host your e-commerce framework in the cloud and scale your infrastructure as required.
Instead of constructing a single system to try to do everything, you can select only the services that fit your particular needs. With the robust commerce APIs provided by headless commerce solutions, it is easy to integrate any number of microservice applications to form a fully-integrated system.

Content marketer @ fabric. Previously marketing @ KHON-TV and Paramount Pictures.