What Is a Headless CMS?

A headless CMS allows you to take a content-led approach to sell your products through a range of channels.
As part of a DXP, you can use a headless CMS with other data modules to create personalized content to increase conversion rates.
Detaching the CMS from the frontend allows your developers to work independently of marketers and speed up the launch of new features.
This modular approach gives your developers the flexibility to integrate the CMS with other services on the backend, like order management systems and payment processing.
[toc-embed headline=”Headless CMS Definition”]
Headless CMS Definition
A headless CMS is a content management system that acts as a single interface for developers and marketers to deliver content to multiple frontend applications.
[toc-embed headline=”Overview of Headless CMS”]
Overview of Headless CMS
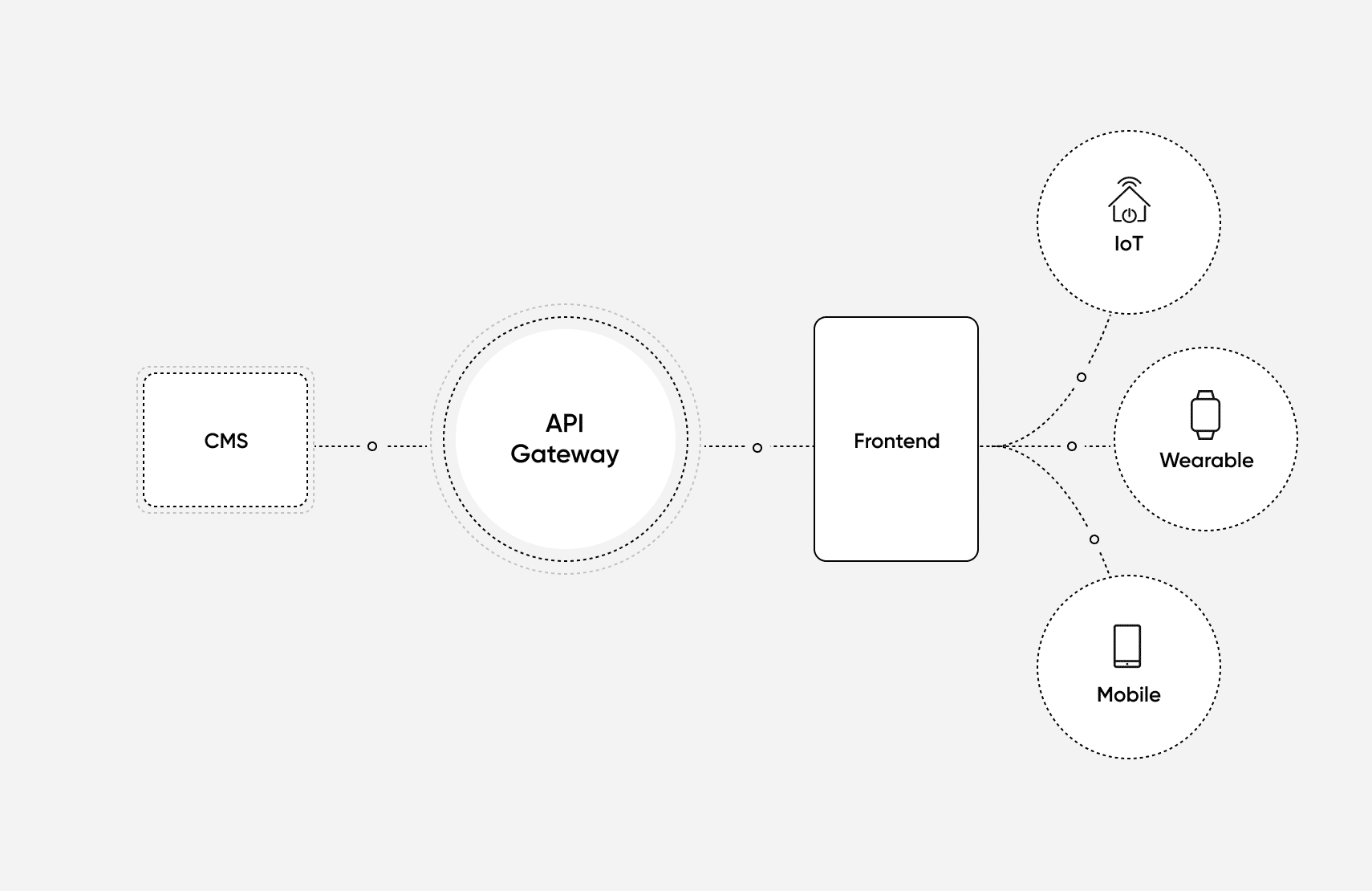
A headless CMS is often part of a headless commerce platform architecture, which separates the backend databases (body) from the frontend digital channels (heads). A headless CMS is also known as an application programming interface (API) CMS as it uses APIs to deliver the content from the backend to the heads.
By adopting a headless approach, retailers have the flexibility to use a single CMS to deliver content to a range of applications, from websites to mobile devices to connected home appliances. This new approach to content management is supplanting the traditional CMS in which the backend is tightly coupled with the frontend in a monolithic architecture that typically serves limited applications (e.g., websites).
This distinction is becoming increasingly important as retailers move towards omnichannel delivery to serve marketing and product content to the growing range of Internet of Things (IoT) devices to drive sales. The rollout of next-generation 5G networks is creating new opportunities for content production, distribution, and delivery.
In short, when working in commerce, the headless CMS enables companies to publish once and sell everywhere.
Headless CMS vs traditional CMS
Traditional CMS software is installed on the retailer’s server or a managed server environment and incorporates all of the functionality into a single package. A traditional CMS was adequate when retailers were focused on delivering content to a single presentation channel like an online store accessed through a web browser.
While a traditional CMS enables content creators to create, publish, and manage content with visual interfaces without needing developers to write code, its monolithic architecture limits their ability to deliver and customize that content for omnichannel delivery. They would need to use multiple CMS platforms to deliver content to different channels. A headless CMS solves these inefficiencies.
[toc-embed headline=”How a Headless CMS Works”]
How a Headless CMS Works
A headless CMS typically stores the content and APIs on a secure, cloud-based platform rather than a local server. Content is treated as data and delivered through APIs to the frontend channels in the appropriate format. This allows businesses to adopt the same content to fit different layouts for different applications. For example, a web-optimized design is not the most suitable for a smartwatch or virtual reality headset.
Here is how a headless CMS works, step by step:
- A developer links an API in the commerce stack to the headless CMS. For example, a product catalog API that manages products and brands for a store.
- The developer creates components in the headless CMS that a marketer can use to add new content to the store, as an image slider for promoted products. Using an API allows them to update multiple products at once.
- The marketer creates the content in the headless CMS and decides which channels should display the content, for example, social media apps and in-store displays.
- The marketer publishes the content. The API delivers the data through the components to the frontend channels.
Headless CMS and DXP
The term headless CMS is often used interchangeably with digital experience platforms (DXP). But a headless CMS is just one element of a DXP, a software solution that helps marketers deliver personalized content across different channels.
The DXP combines the content in the CMS with data from other parts of the backend like the order management system (OMS) or product information manager (PIM) to create a personalized experience for the end-user and convert shoppers into buyers.
Hybrid headless CMS
One challenge that the headless CMS approach presents is that without a presentation layer, the platform can often lack a visual interface for content marketers, and an element of coding is needed. A hybrid CMS uses APIs to deliver content to multiple channels but also includes a traditional CMS presentation layer with What You See Is What You Get (WYSIWYG) authoring. However, a hybrid system is less flexible and more complex than a pure headless CMS.
[toc-embed headline=”Example of a Headless CMS”]
Example of a Headless CMS
fabric Experience Manager (XM) is an example of a DXP that incorporates a headless CMS element.
The XPM allows retailers to reconfigure their site to be CMS-driven, giving marketing teams the flexibility to build high-converting branded content and have it work seamlessly with commerce features. An intuitive interface enables marketers to design custom content without any coding, using out-of-the-box templates and features to publish personalized digital content across various channels.
The platform allows developers to add and update components with the React JavaScript library to leverage data from the wider commerce platform, including user data and catalog data.
Tech advocate and writer @ fabric.